In this blog post, we invite you to unlock the transformative power of integrating a 3D model viewer on your website. Discover how these captivating visuals can attract attention, ignite interest, and ultimately drive conversions and increase engagement.
Studies have revealed the impressive impact of integrating 3D content, with a remarkable 27.96% boost in conversions observed on retailer websites. By incorporating dynamic visuals and enabling visitors to interact with your products virtually, you can create an immersive experience that effectively showcases their unique features and benefits.
Whether you’re a seasoned expert or new to the world of 3D models, we’re here to guide you through the step-by-step process of seamlessly integrating a 3D model viewer on your business website.
What is a 3D model, and why it’s important for websites
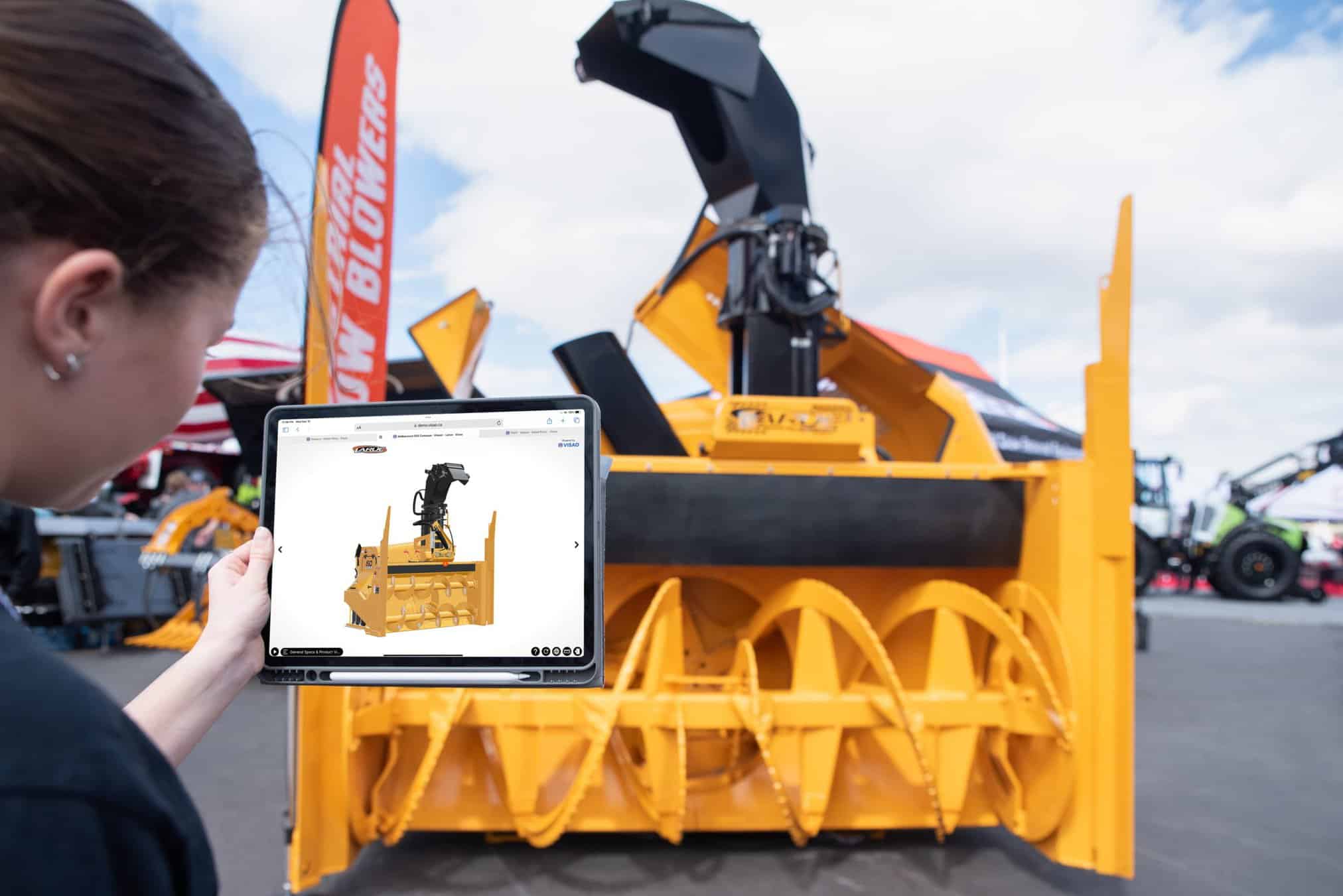
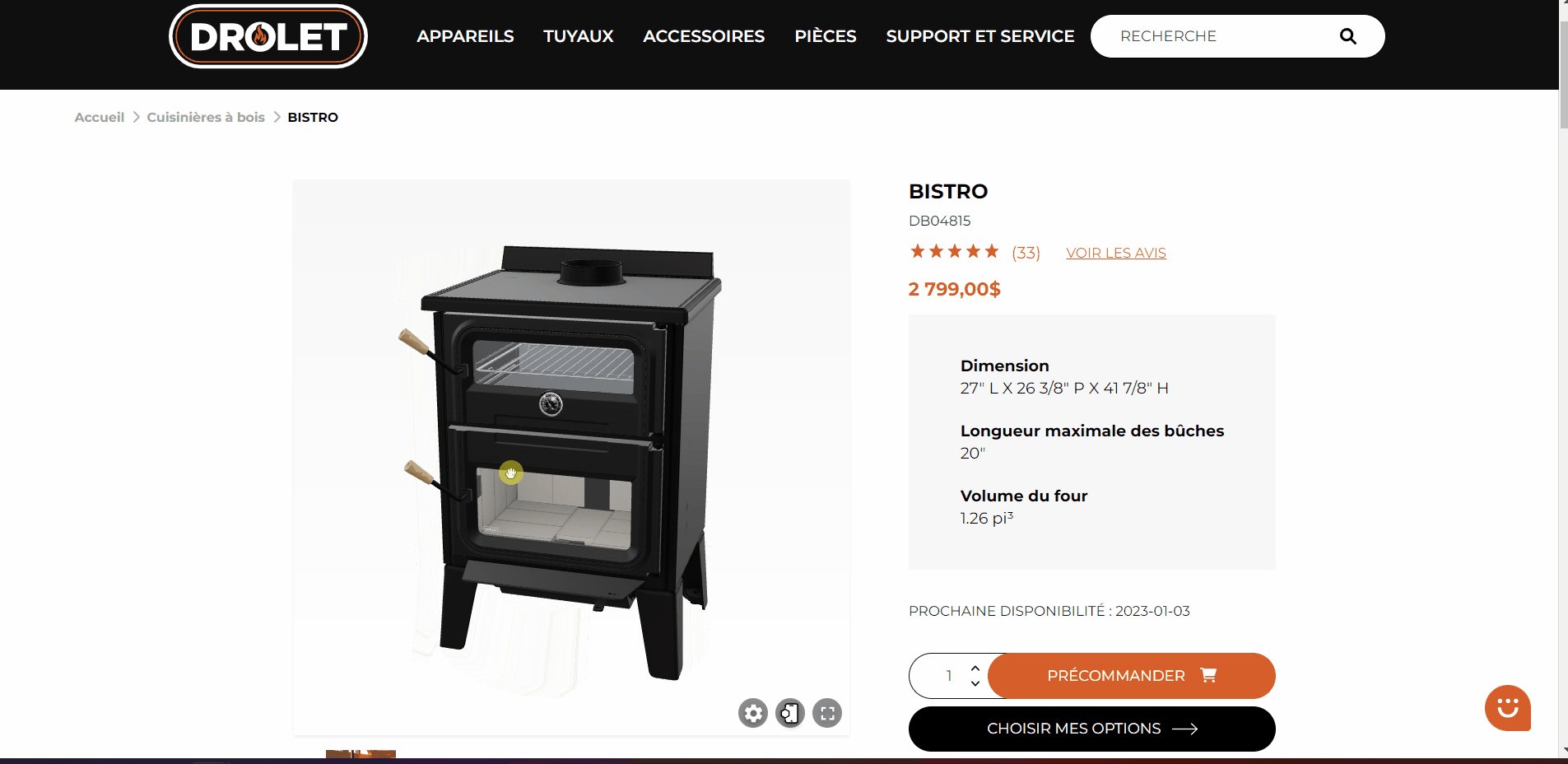
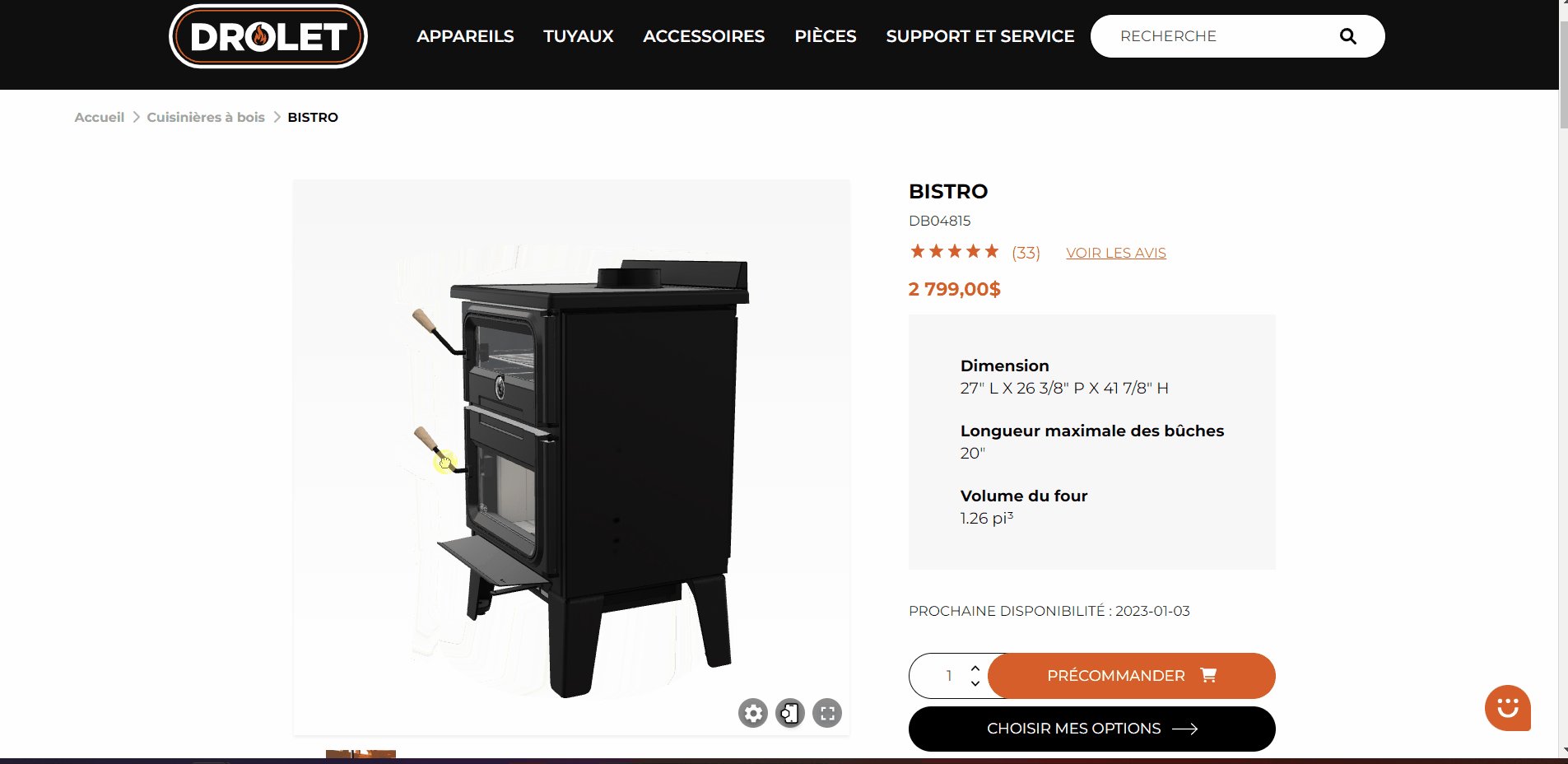
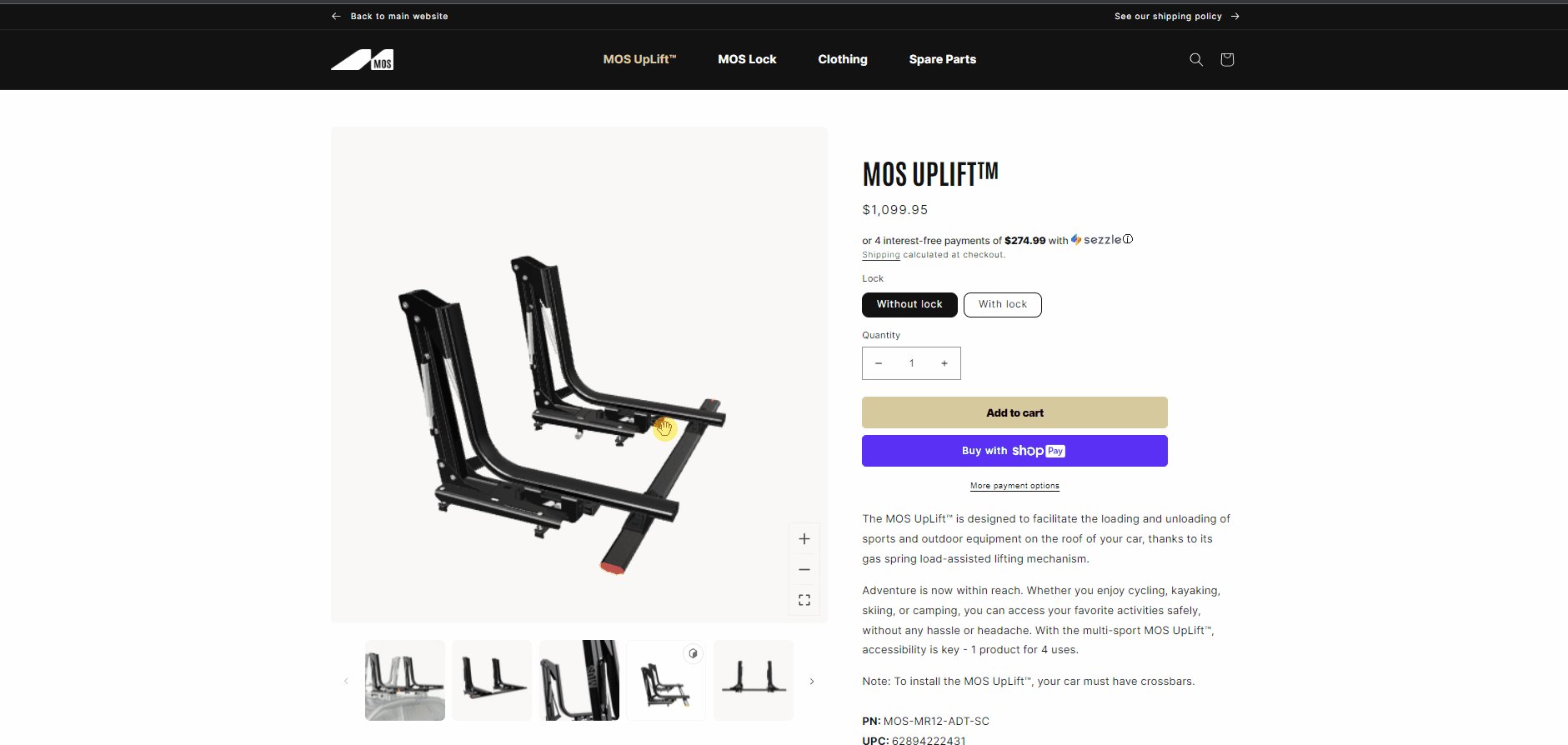
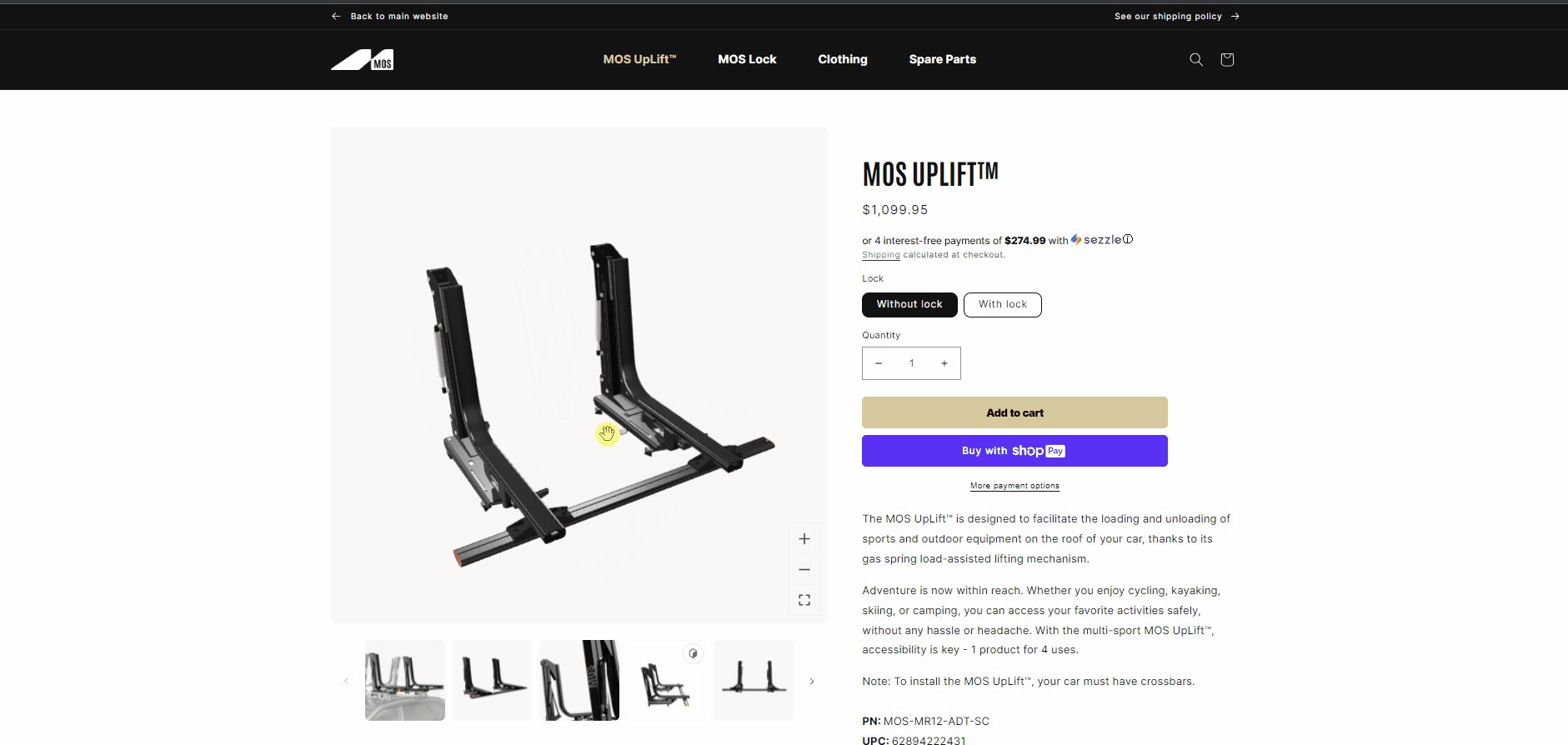
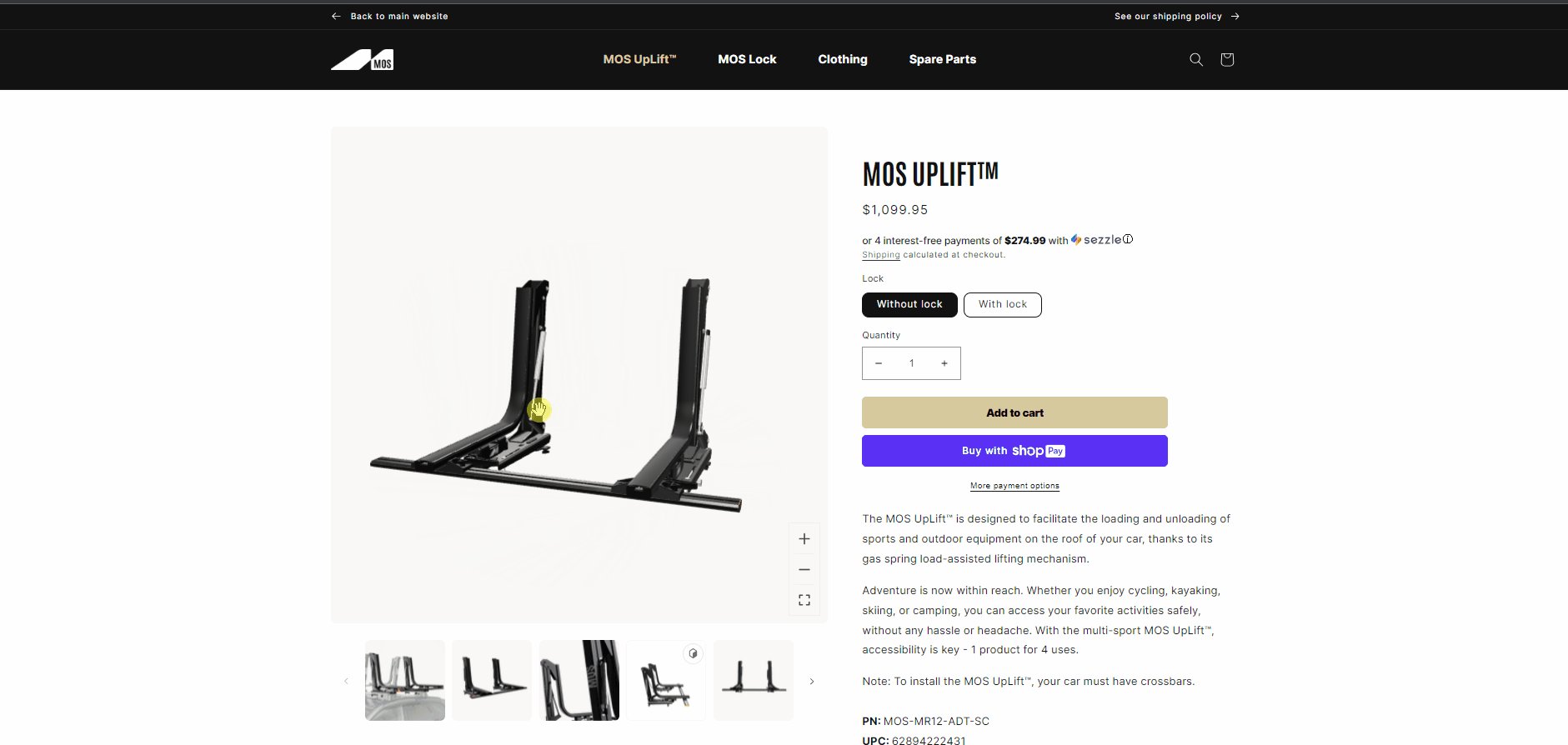
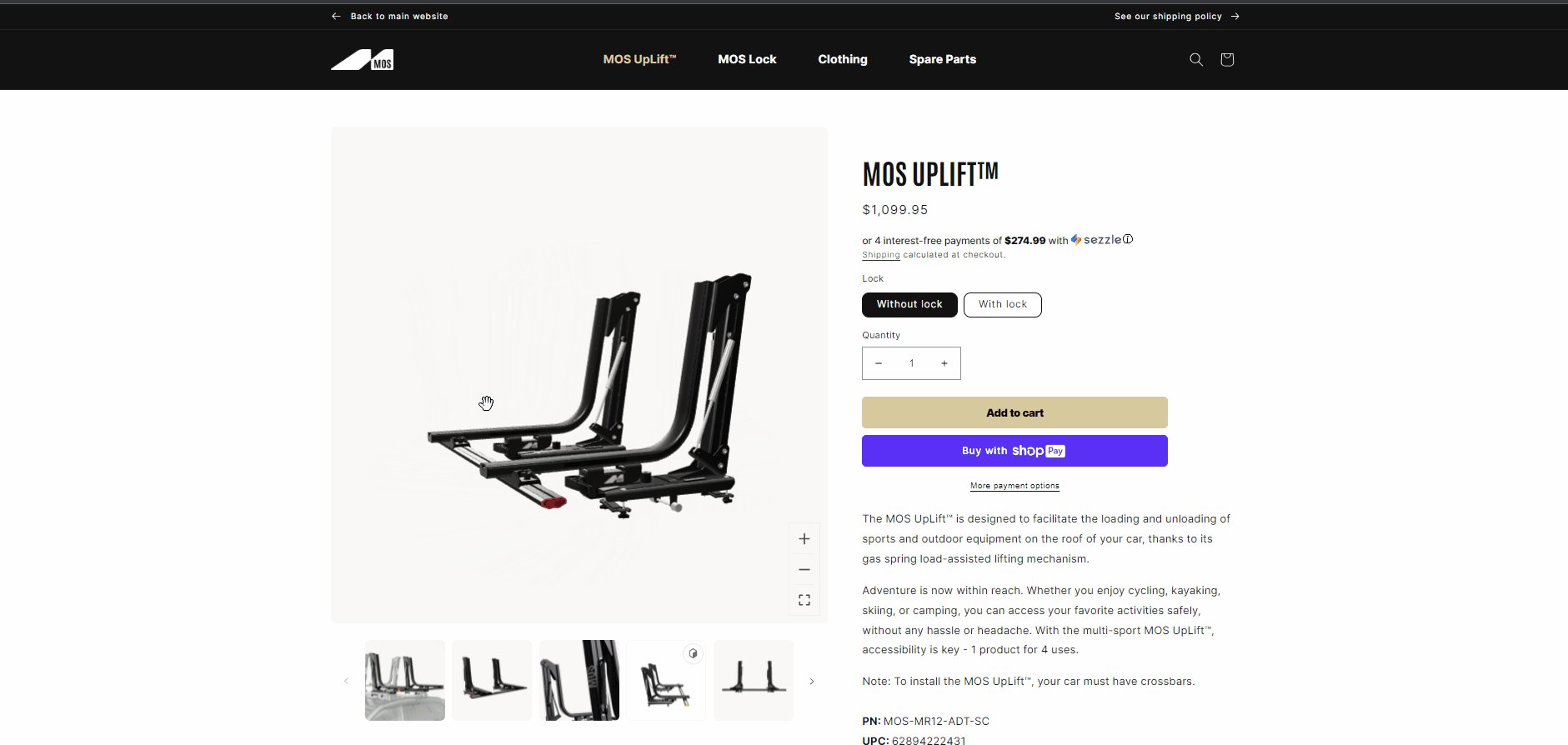
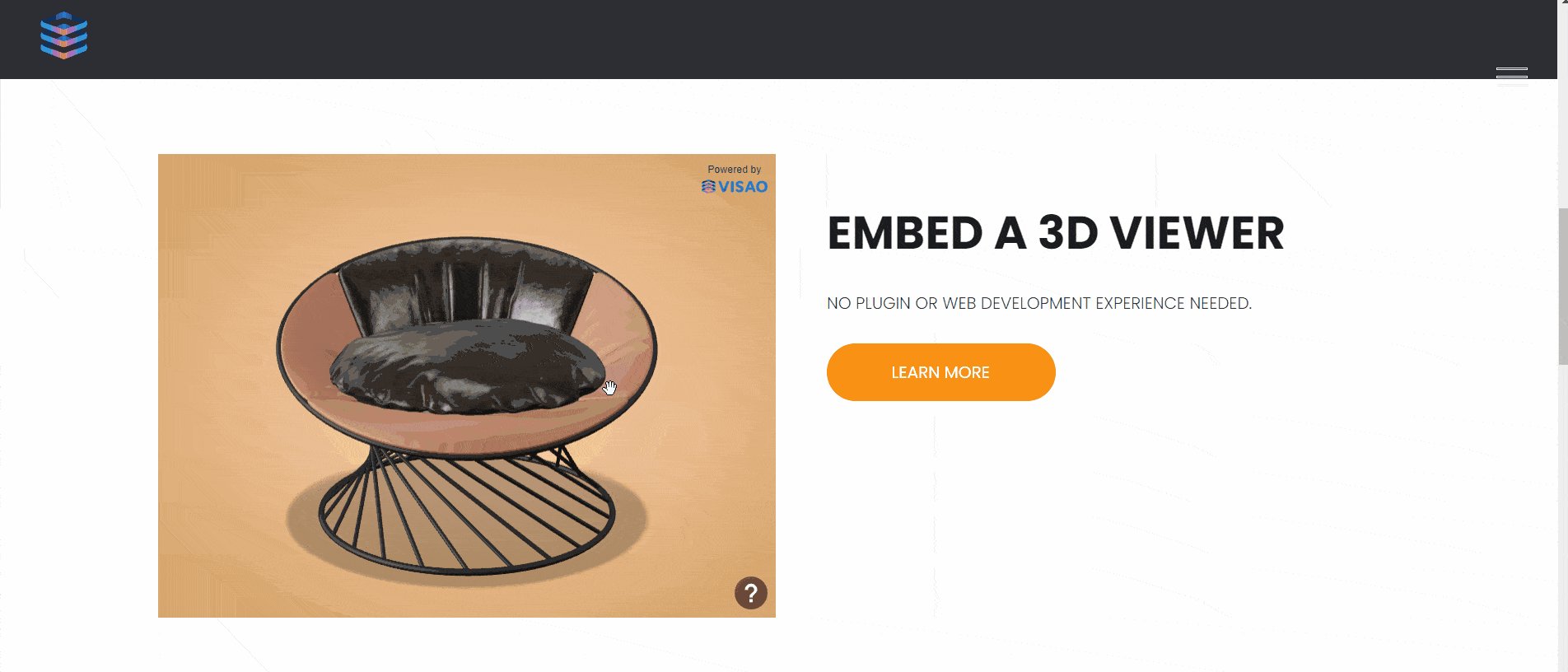
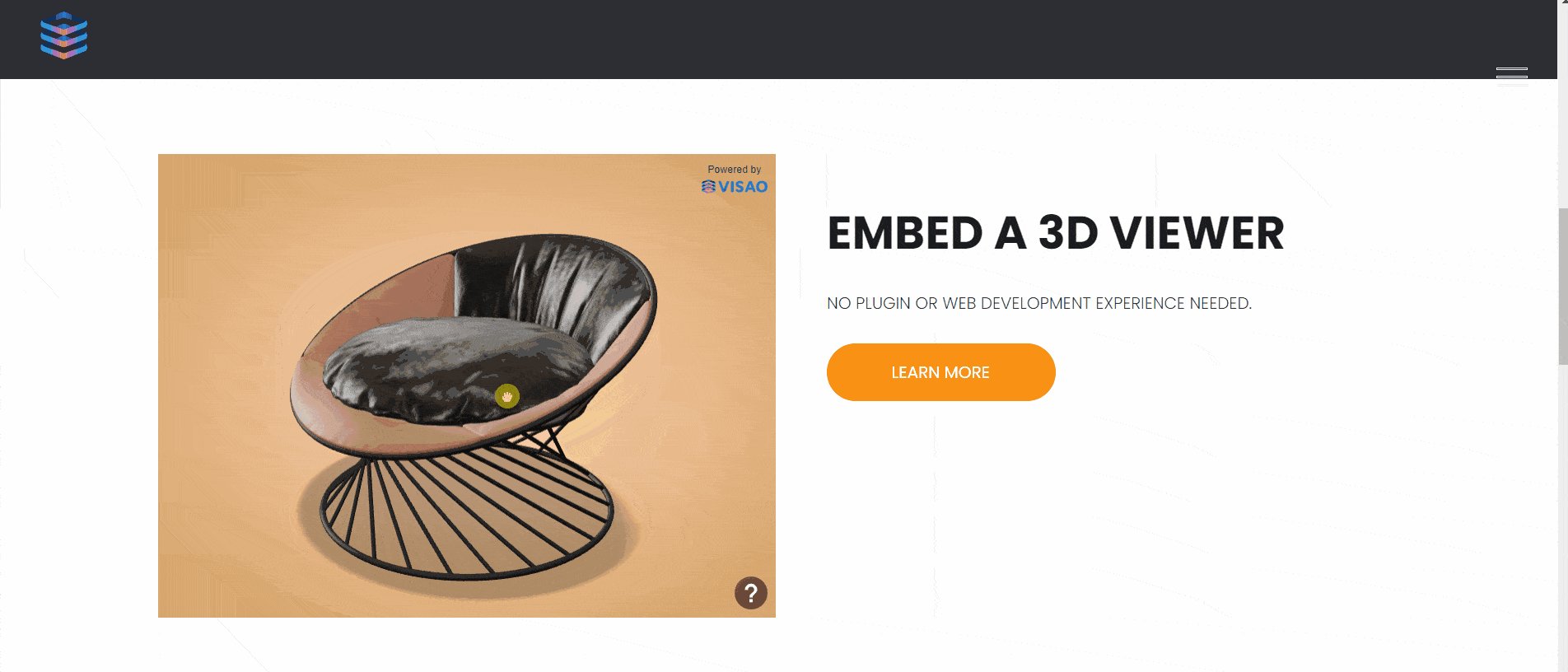
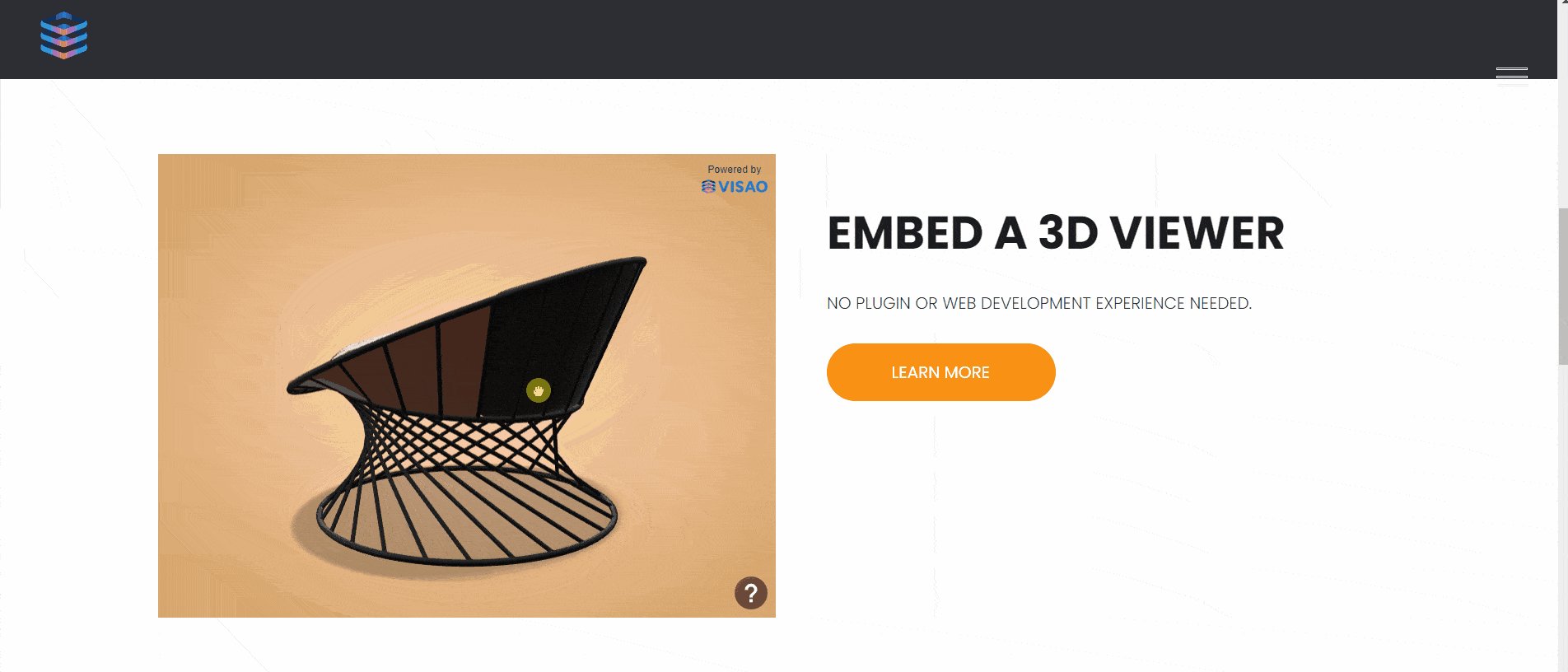
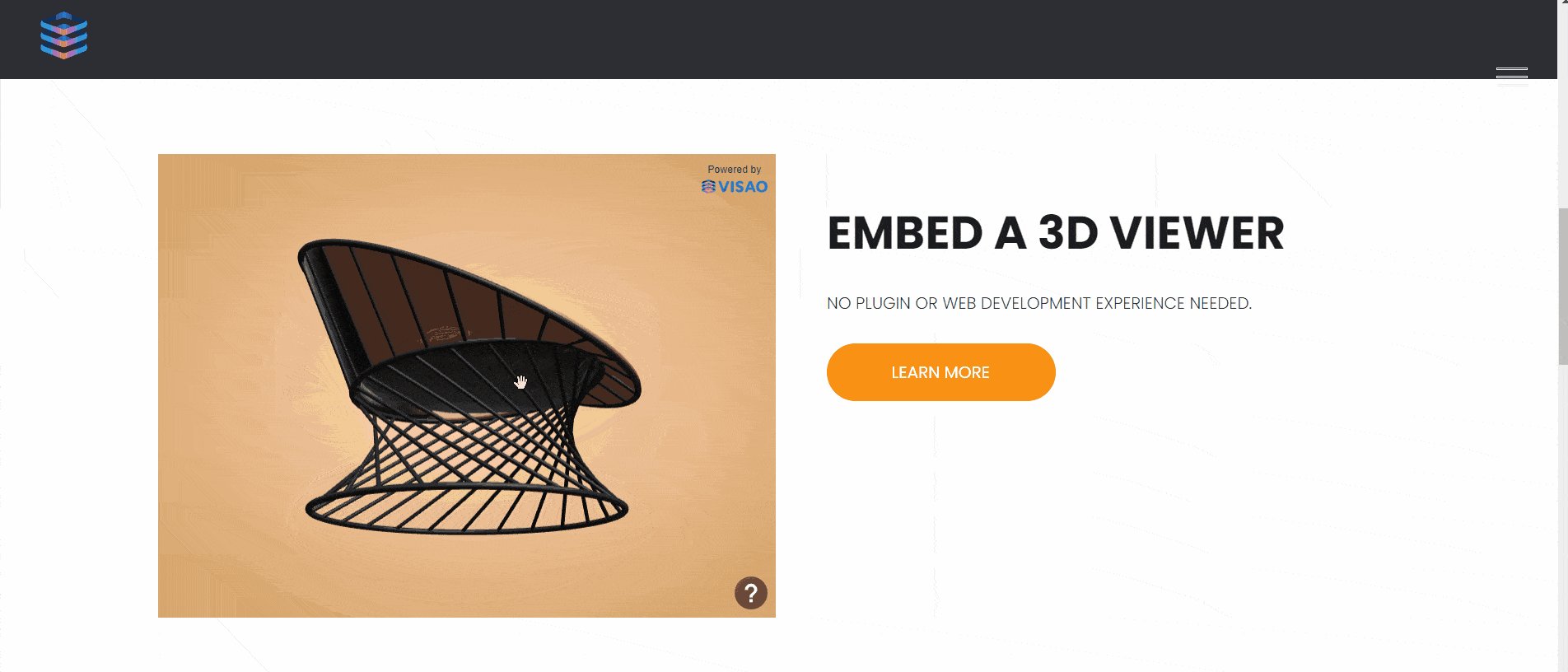
A 3D model viewer is a virtual representation of an object or scene created using specialized software. Think of it as a lifelike digital replica that can be manipulated and viewed from various angles. These models can range from simple geometric shapes to complex, intricately detailed designs, enabling you to showcase your products with stunning realism. Take a look just below!
Adding 3D models to websites offers a range of benefits, including increased user engagement, enhanced product visualization, and improved conversion rates.

By providing an interactive and immersive experience, 3D models captivate store visitors, enabling them to explore products from all angles, zoom in on details, and even interact with different options, leading to a deeper understanding and connection with the offerings and ultimately driving higher sales.
How to obtain a 3D model for the Web
A. Creating your own 3D models with a design software
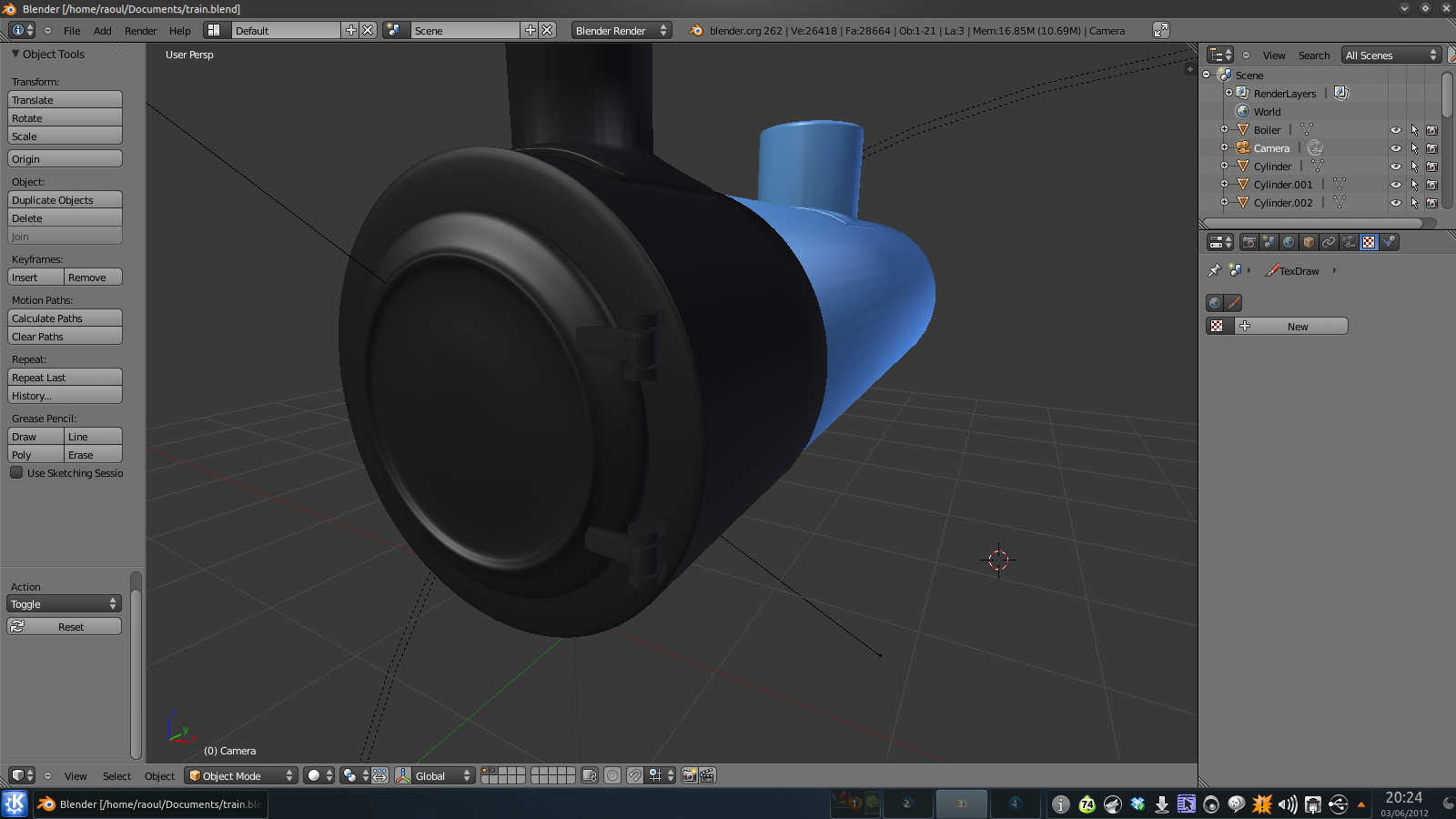
If you have the creative skills and resources, you can consider creating your own 3D models using popular software like Blender, 3DS Max or SketchUp. With these tools, you can design and sculpt your models and then export them in widely supported formats such as files such as .glb, .step, or .obj. This option allows you complete control over the design process and enables you to tailor the models to your projects’ specific needs.

B. Utilizing a 3D expert service
Another interesting option is to enlist the help of 3D experts who specialize in creating high-quality models. These professionals can handle the entire process, from concept to completion, bringing your ideas to life. However, it’s important to note that working with experts typically involves receiving the 3D model file itself, without additional functionalities like 3D flyers, camera controls or animations. Nevertheless, this option ensures that you have a professionally crafted model that accurately represents your product or design.
C. Using web platforms specialized in creating 3D models for the web
Web platforms dedicated to creating 3D models specifically for the web can offer a convenient solution. For instance, at Visao, we provide a seamless process where you can upload the original CAD file of your product, and our experts convert it into a fully customizable and animation-filled 3D model optimized for the web. We then make the .glb file available on our web app, allowing you to add content, animations, buttons, custom backgrounds, and more to create an engaging and interactive 3D demonstration tailored to your brand.

Creating an embed code
The best and easy way to showcase a 3D product viewer on a webpage browser is by using an HTML iframe.
Step 1: Host your 3D model on website
Use a 3D model viewer hosting platform like Visao to host your 3D model viewer. Once uploaded, the platform will provide you with an iframe code that you can easily integrate into your website. You can also use a self-hosting solution, which involves hosting your 3D models on your own website or server. This solution gives you control over your 3D models, but requires more technical skills and resources.

Some web platforms like Shopify allow you to upload files of a 3D model (.stpe or .obj) directly to their platform. Read this blog to find out how to upload a 3D model to Shopify.
Step 2: Create the iframe code
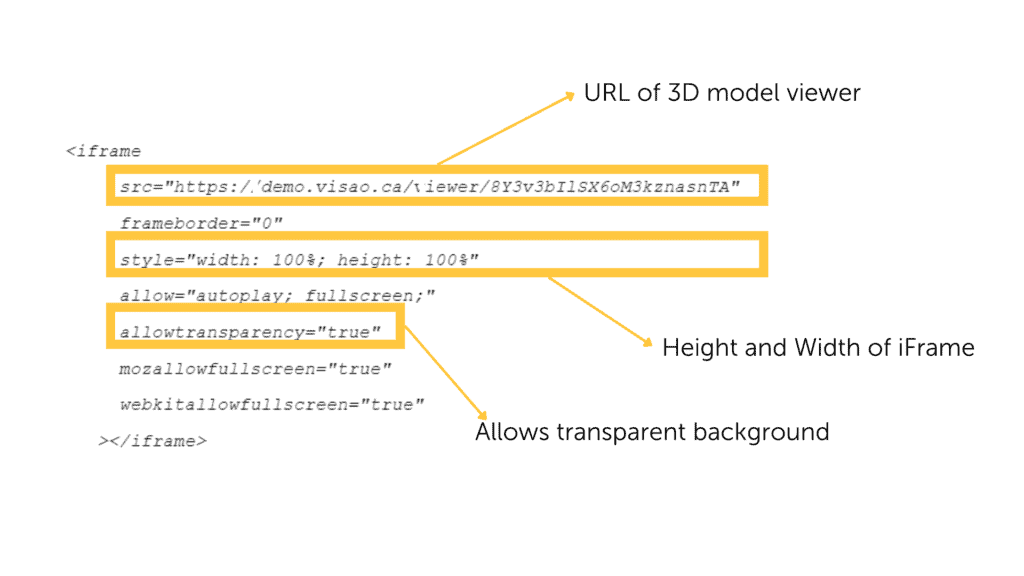
An iframe is a frame that displays an HTML page inside another page. This illustration depicts the different elements of an iframe code built to support 3D web elements. In the vast majority of cases, it is not necessary to modify any part of the iframe settings.

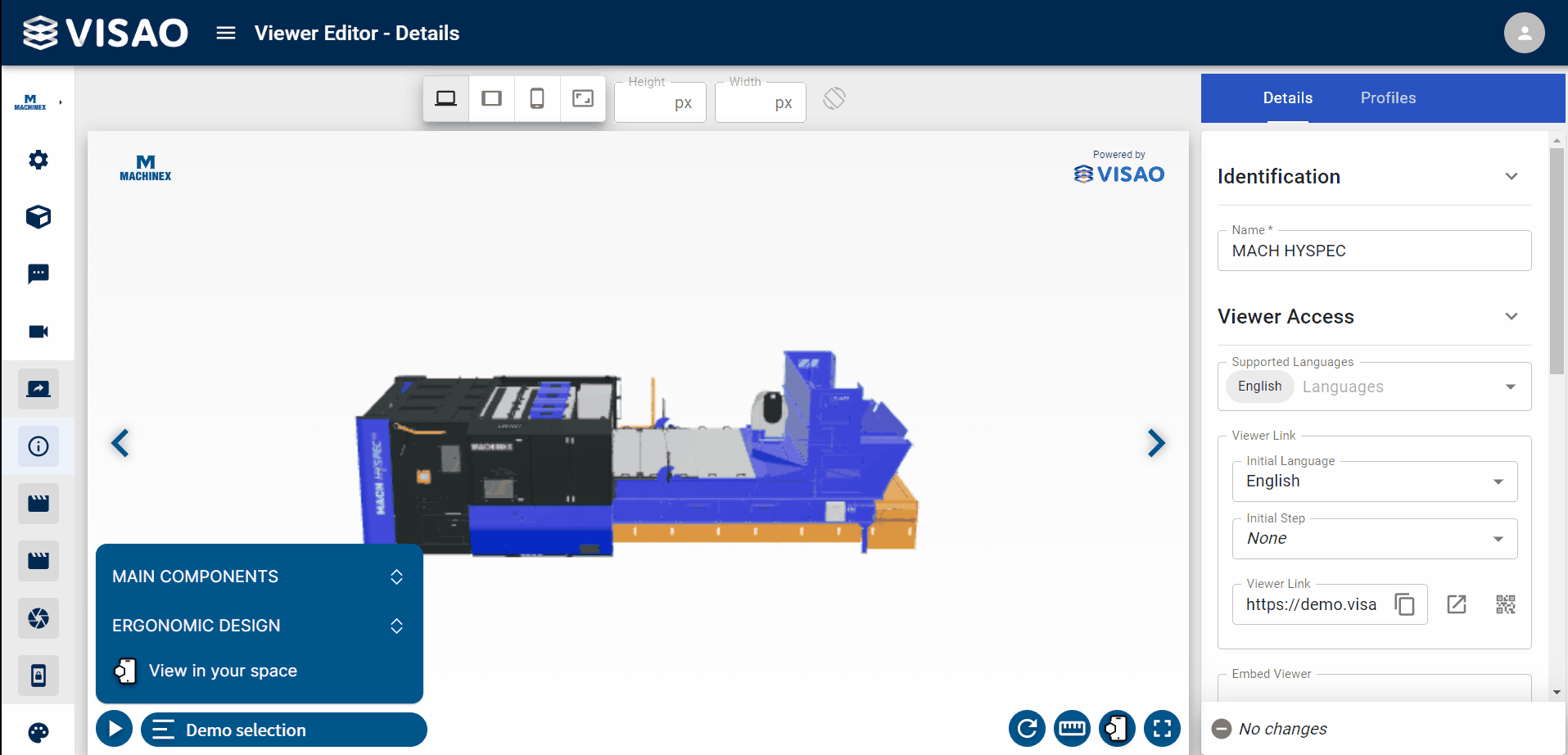
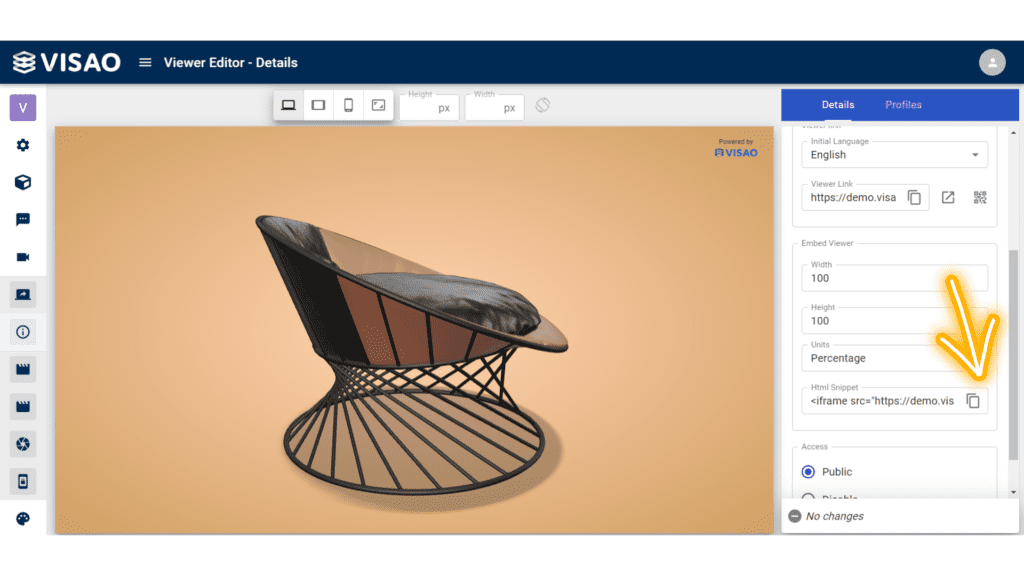
If you use Visao’s 3D product viewer creation platform, your iframe code will be generated automatically. To access it, in the “Viewer” section of the platform, simply click on the “Edit” icon. Then click on the copy icon on the right to copy the generated web component.

If you are not using Visao’s platform, you can use the following template. Just replace the model URL with your own.
<iframe src=”https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=en” title=”Tubular Chair – Background Demo” style=”border: none; width: 100%; height: 100%;” allow=”autoplay; fullscreen; vr” allowtransparency=”true” allowfullscreen=”true”></iframe>

Step 3: Customizing the embed code to fit your website’s requirements
Visao’s 3D experts advise utilizing the full width and height of the HTML container instead of specifying fixed dimensions in pixels. This ensures that the 3D model viewer adjusts dynamically to fit different screen sizes. For example, you can use the style attribute “style=’width: 100%; height: 100%;'” to achieve this responsive behaviour.
However, if you prefer to set specific dimensions for the web component, you can assign pixel values to the width and height attributes. This allows you to have more control over the size of the component in the viewer while maintaining its visual integrity.

Embedding the 3D model on a web page
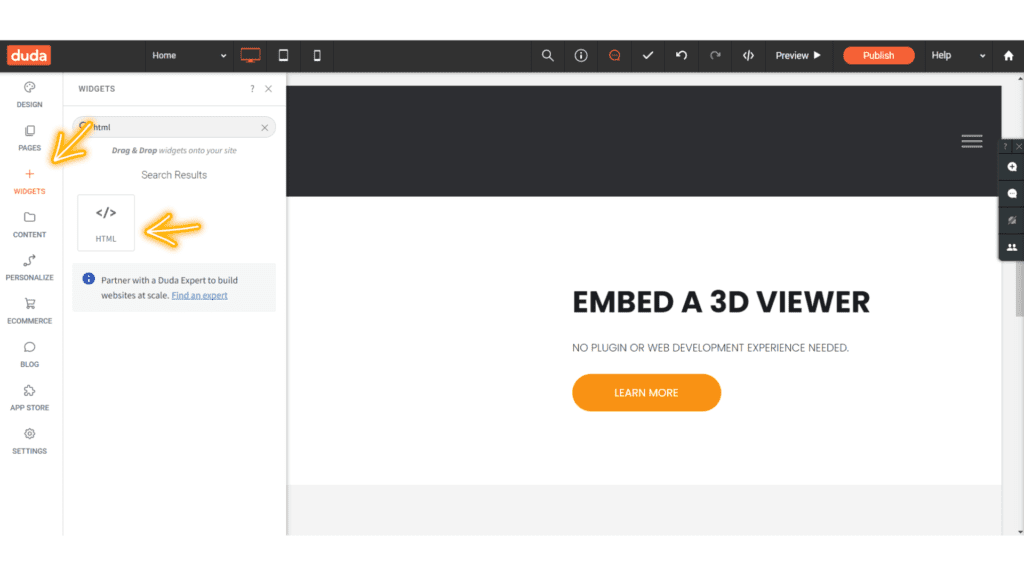
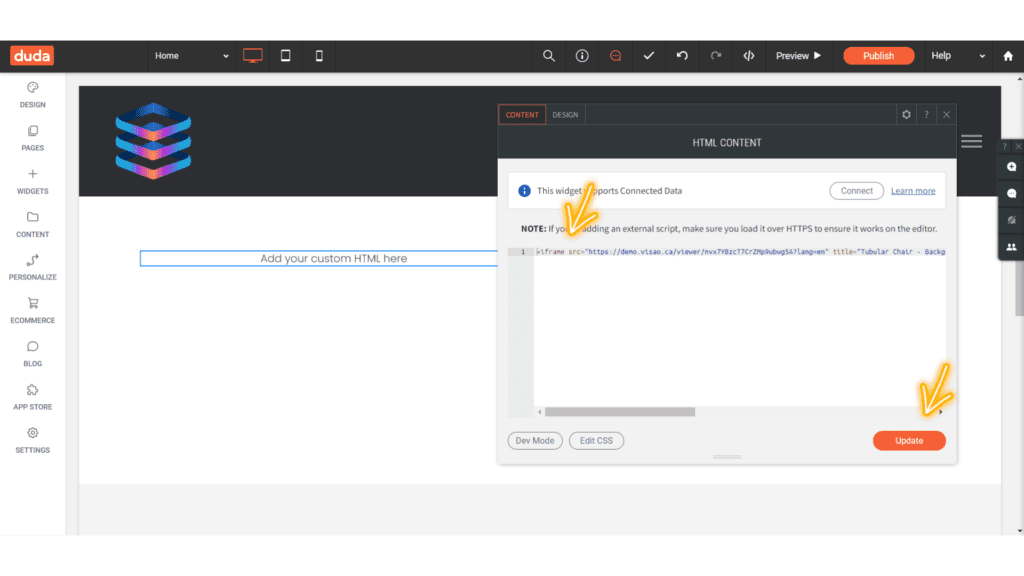
Embedding the web component onto your website is as straightforward as embedding any other HTML element, like a YouTube video. Simply take the generated iframe code and paste it into an HTML box on your desired web page.


For readers who are using popular website platforms, I have dedicated blog posts that provide more site specific instructions:
- How to embed a 3D viewer in WordPress
- How to embed a 3D viewer in Shopify
- How to embed a 3D viewer in Wix
- How to embed a 3D viewer in Duda
Web component placement considerations
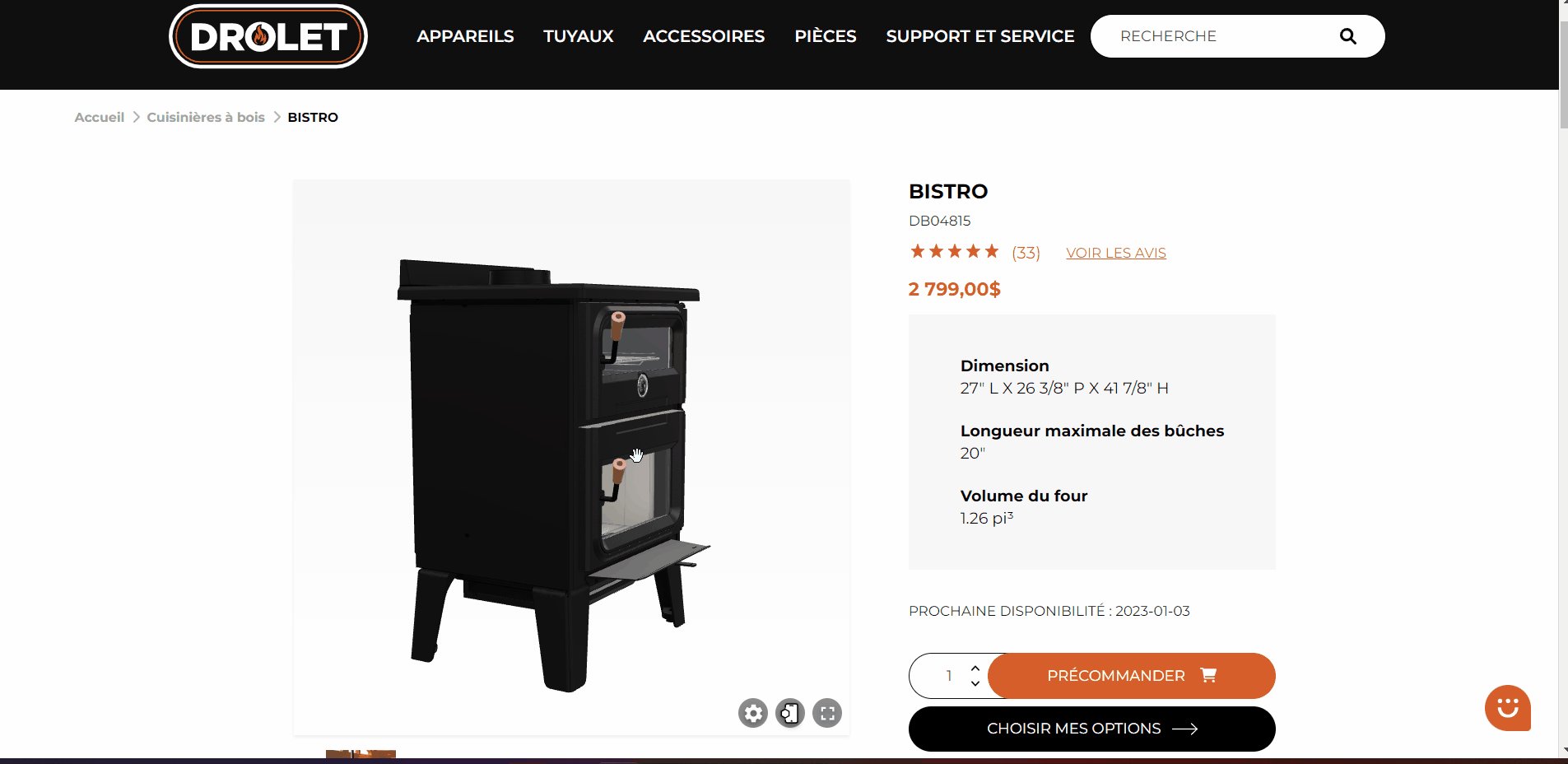
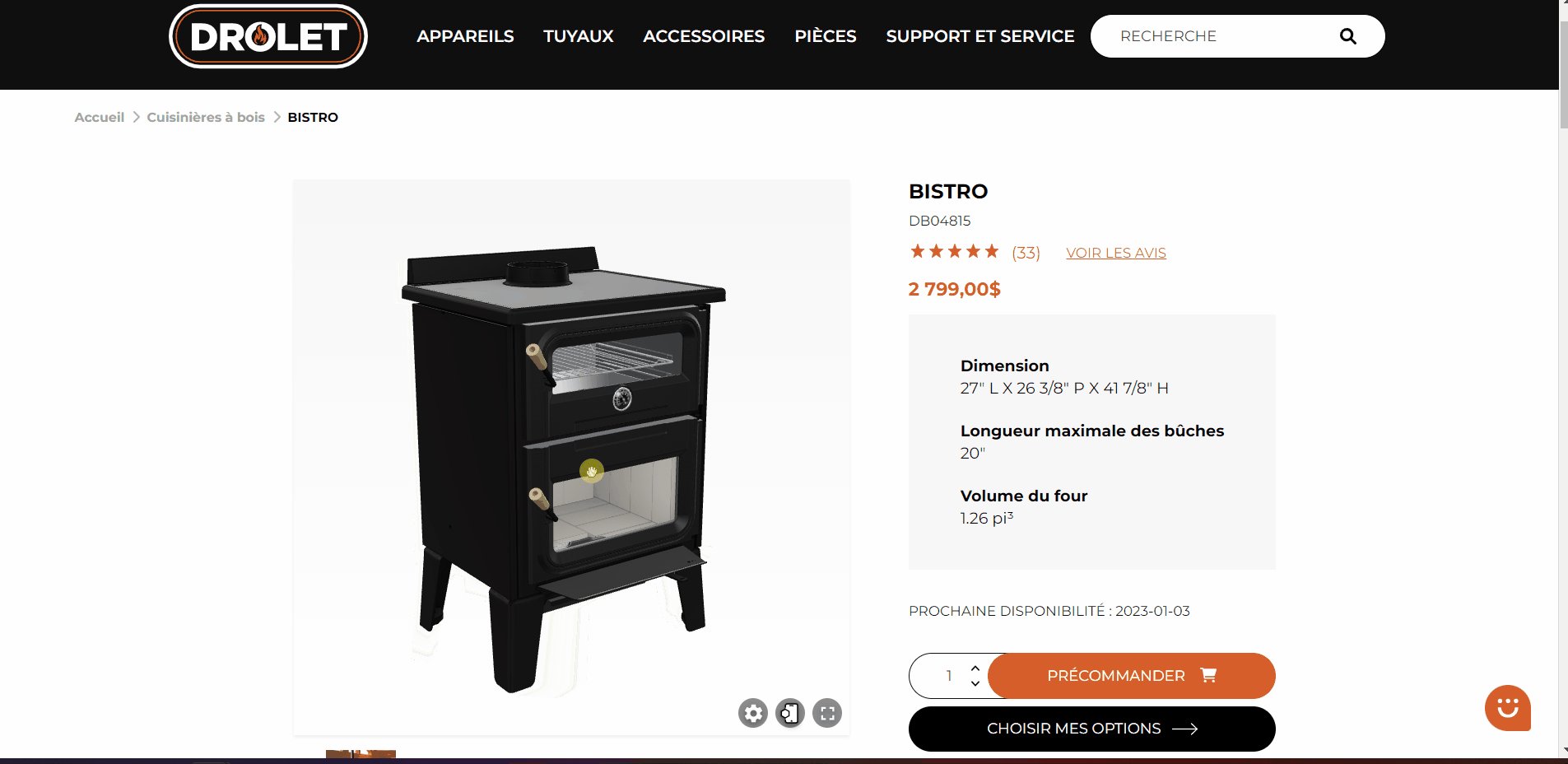
Once you’ve embedded the 3D model, the possibilities for its placement within your website are endless. You can make it take full width, have it pop up on a button click, or even open in a new page in full-screen mode. The flexibility allows you to create a captivating and interactive visitor experience. To explore the different ways to embed a model and discover the options available, visit our dedicated page.

What is the impact of a 3D model on SEO? Is it like any other HTML element?
It’s important to note that embedding a 3D model viewer on your website has no negative impact on your website’s search engine optimization (SEO). In fact, it can enhance user engagement and dwell time, which are positive signals for search engines.
However, for heavier 3D models that might slow down your website’s loading speed, it is recommended to add lazy load code to the iframe. This method ensures that the 3D model loads only when the user scrolls to it, optimizing the website’s performance. To learn more about optimizing 3D models for SEO and implementing lazy load code, click the link here to visit our detailed blog post on the topic.
Tips for optimizing 3D web components for the Web
Ensure lightweight models for improved performance
Compressing textures, simplifying geometry, and optimizing materials can significantly reduce the file size of your 3D models, providing a seamless user experience for web users. At Visao, our experts excel in optimizing models to protect your intellectual property and ensure fast loading times on sites.

Implementing lazy loading for efficient loading
Lazy loading is an effective technique for optimizing the loading of 3D models. By implementing lazy loading, you can ensure that the 3D model loads only when the user scrolls to it, enhancing overall website performance. For more detailed information on the benefits and implementation of lazy loading, we invite you to read our dedicated blog post by clicking here.
Augmented reality (AR) integration for enhanced user experience
Incorporating augmented reality features into your 3D models can elevate the user experience to new heights. With an estimated 75% of the global population becoming active AR users by 2025, it’s a powerful tool for engaging your audience.

Consider the idea of adding AR buttons or functionality to your own models, allowing users to visualize your ideas or products in their physical environment. Web platforms like Visao support augmented reality features, offering a lightweight version of the model specifically designed for AR purposes.
Ready to add a 3D model to your website?
In this blog post, we explored the transformative power of integrating a 3D model viewer into your website. Studies have shown that 3D experiences deliver double the levels of engagement compared to their non-3D counterparts.
By implementing interactive 3D models, you can captivate your audience and provide a visually impressive and interactive web experience that enhances user engagement and website performance. Take the first step today and elevate your website to new dimensions of engagement, quality and interactivity.