Dans cet article de blog, nous vous invitons à découvrir le pouvoir de transformation de l’intégration d’une visionneuse de modèles 3D sur votre site web. Découvrez comment ces visuels captivants peuvent attirer l’attention, susciter l’intérêt et, en fin de compte, générer des conversions et accroître l’engagement.
Des études ont révélé l’impact impressionnant de l’intégration de contenu 3D, avec une augmentation remarquable de 27,96 % des conversions observées sur les sites web des détaillants. En intégrant des visuels dynamiques et en permettant aux visiteurs d’interagir virtuellement avec vos produits, vous pouvez créer une expérience immersive qui met en valeur leurs caractéristiques et avantages uniques.
Whether you’re a seasoned expert or new to the world of 3D models, we’re here to guide you through the step-by-step process of seamlessly integrating a 3D model viewer on your business website.
Qu’est-ce qu’un modèle 3D et pourquoi est-il important pour les sites web ?
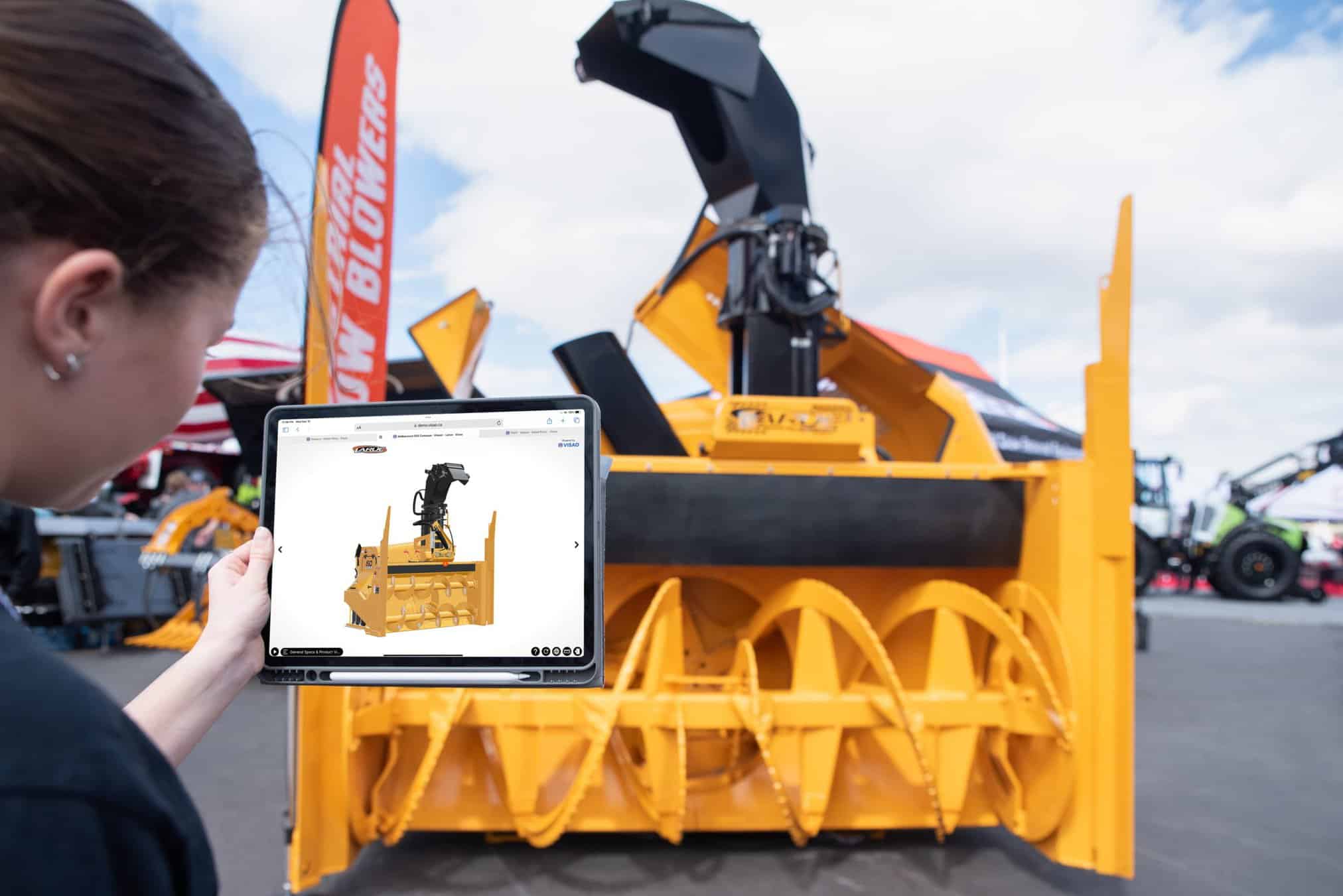
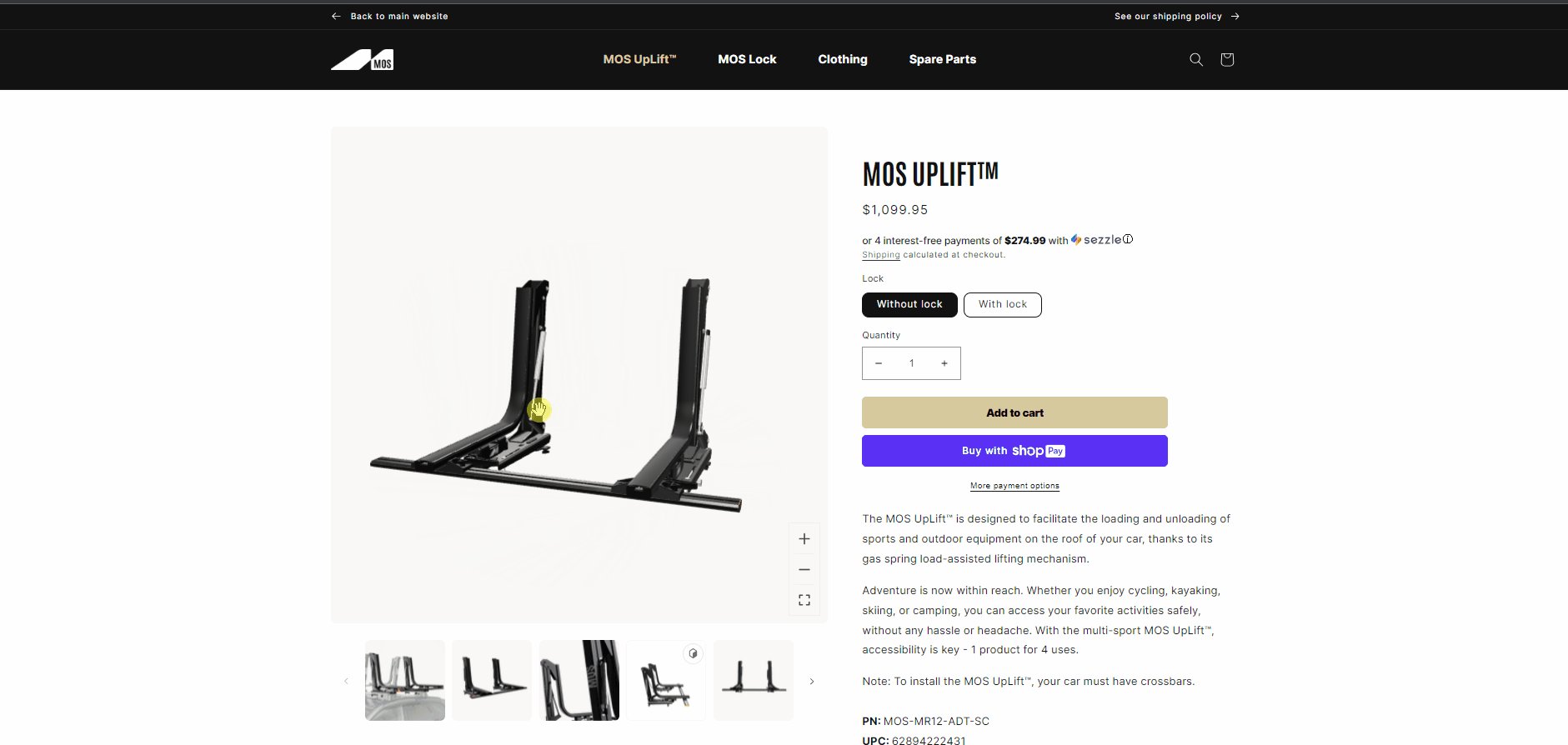
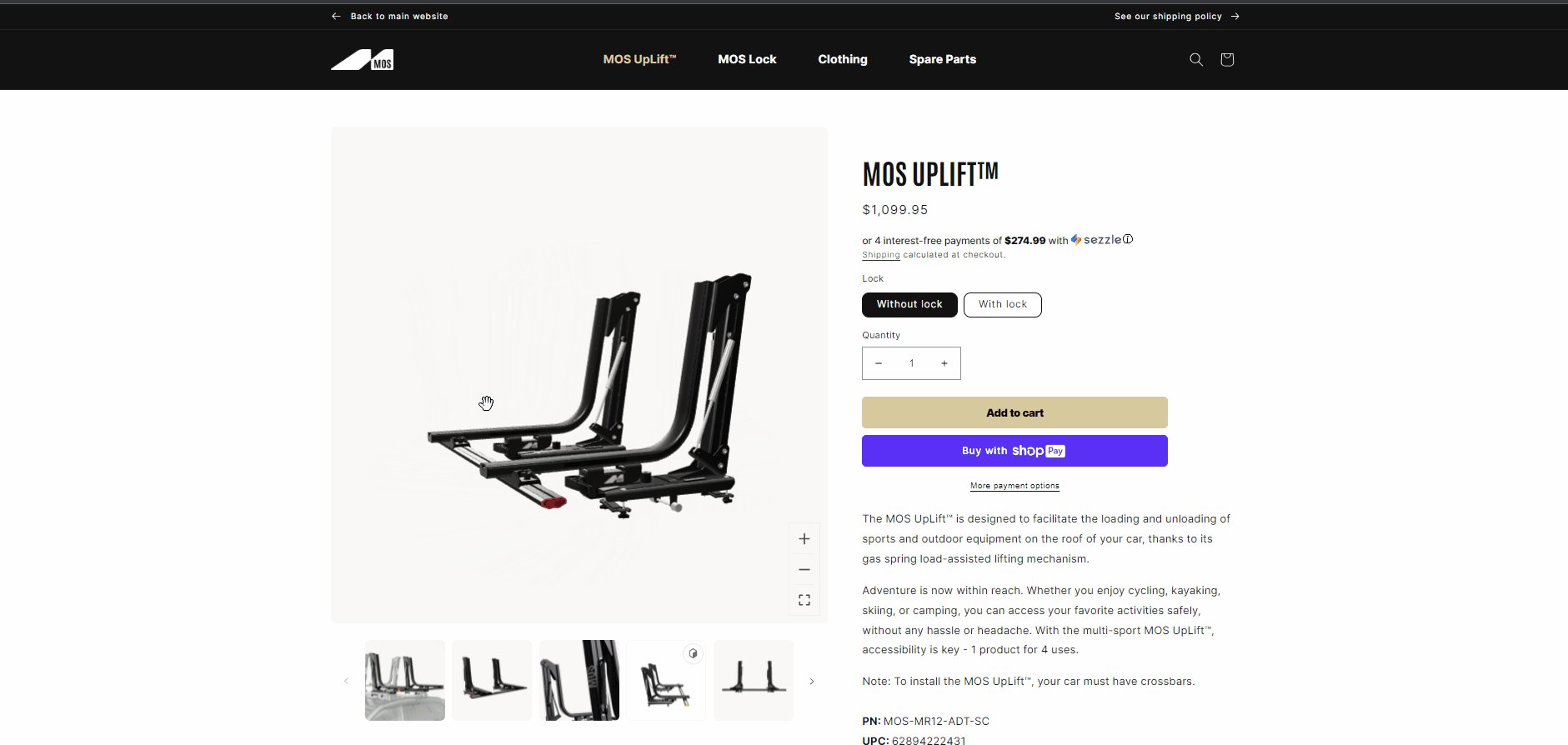
Une visionneuse de modèles 3D est une représentation virtuelle d’un objet ou d’une scène créée à l’aide d’un logiciel spécialisé. Il s’agit d’une réplique numérique réaliste qui peut être manipulée et vue sous différents angles. Ces modèles peuvent aller de simples formes géométriques à des conceptions complexes et très détaillées, ce qui vous permet de présenter vos produits avec un réalisme saisissant. Jetez un coup d’œil ci-dessous !
L’ajout de modèles 3D aux sites web offre une série d’avantages, notamment une plus grande implication des utilisateurs, une meilleure visualisation des produits et une amélioration des taux de conversion.

En offrant une expérience interactive et immersive, les modèles 3D captivent les visiteurs des magasins, leur permettant d’explorer les produits sous tous les angles, de zoomer sur les détails et même d’interagir avec différentes options, ce qui les amène à mieux comprendre les offres et à s’y attacher, et, en fin de compte, à augmenter les ventes.
Comment obtenir un modèle 3D pour le Web
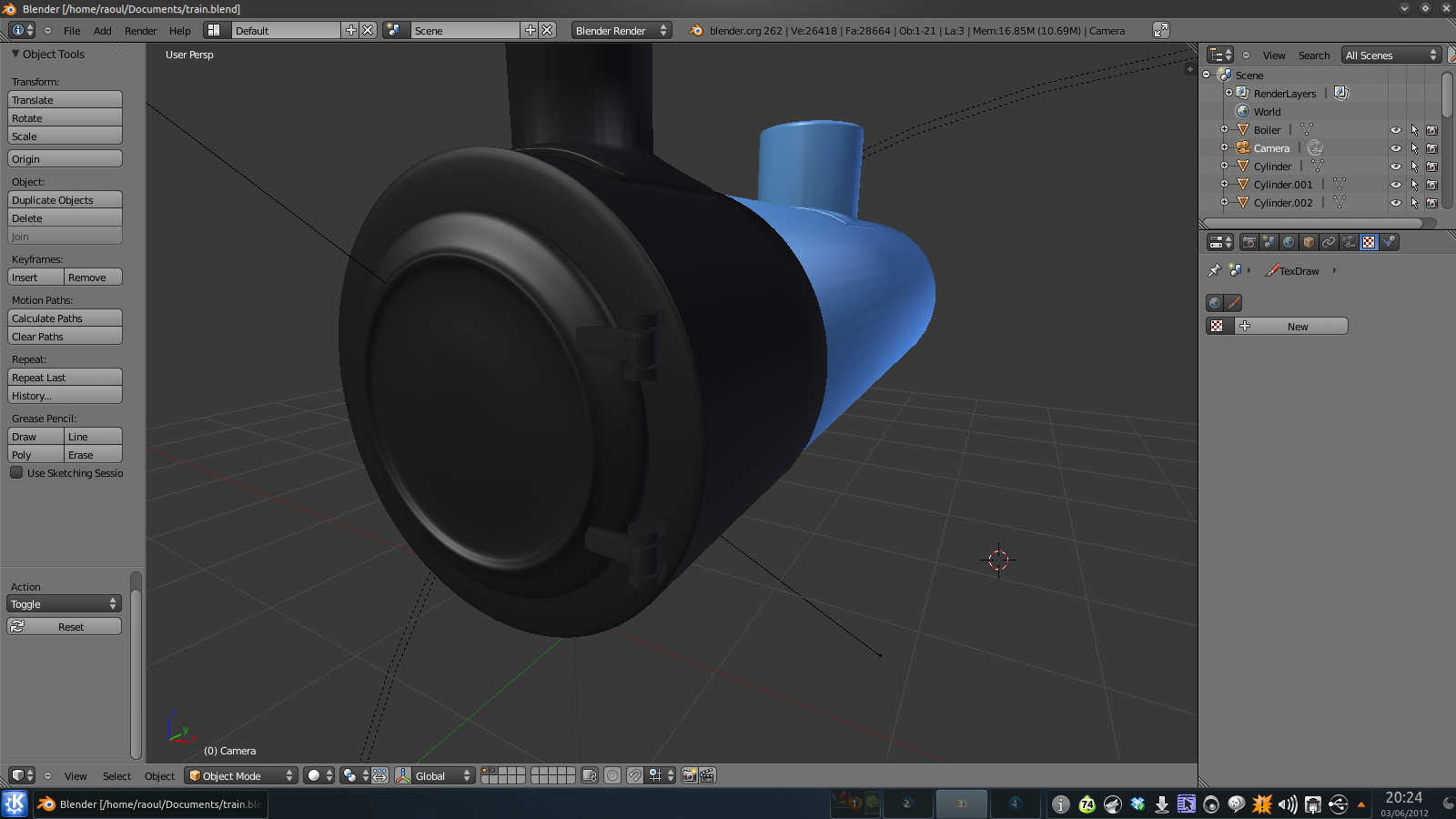
A. Créer ses propres modèles 3D à l’aide d’un logiciel de conception
Si vous disposez des compétences créatives et des ressources nécessaires, vous pouvez envisager de créer vos propres modèles 3D à l’aide de logiciels populaires tels que Blender, 3DS Max ou SketchUp. Ces outils vous permettent de concevoir et de sculpter vos modèles, puis de les exporter dans des formats largement répandus tels que les fichiers .glb, .step ou .obj. Cette option vous permet de contrôler entièrement le processus de conception et d’adapter les modèles aux besoins spécifiques de vos projets.

B. Recourir à un service d’experts en 3D
Une autre option intéressante consiste à faire appel à des experts en 3D spécialisés dans la création de modèles de haute qualité. Ces professionnels peuvent prendre en charge l’ensemble du processus, de la conception à la réalisation, pour donner vie à vos idées. Toutefois, il est important de noter qu’en travaillant avec des experts, vous recevrez généralement le fichier du modèle 3D lui-même, sans les fonctionnalités supplémentaires telles que les dépliants 3D, les commandes de caméra ou les animations. Néanmoins, cette option vous permet de disposer d’un modèle professionnel qui représente fidèlement votre produit ou votre conception.
C. Utilisation de plateformes web spécialisées dans la création de modèles 3D pour le web
Les plateformes web dédiées à la création de modèles 3D spécifiquement pour le web peuvent offrir une solution pratique. Par exemple, chez Visao, nous proposons un processus transparent dans lequel vous pouvez télécharger le fichier CAD original de votre produit, et nos experts le convertissent en un modèle 3D entièrement personnalisable et rempli d’animations, optimisé pour le web. Nous mettons ensuite le fichier .glb à disposition sur notre application web, ce qui vous permet d’ajouter du contenu, des animations, des boutons, des arrière-plans personnalisés et bien plus encore pour créer une démonstration 3D attrayante et interactive adaptée à votre marque.

Création d’un code d’intégration
La meilleure façon de présenter une visionneuse de produits en 3D sur une page web est d’utiliser une iframe HTML.
Étape 1 : Héberger votre modèle 3D sur un site web
Utilisez une plateforme d’hébergement de visionneuse de modèles 3D comme Visao pour héberger votre visionneuse de modèles 3D. Une fois téléchargée, la plateforme vous fournira un code iframe que vous pourrez facilement intégrer à votre site web. Vous pouvez également utiliser une solution d’auto-hébergement, qui consiste à héberger vos modèles 3D sur votre propre site web ou serveur. Cette solution vous permet de contrôler vos modèles 3D, mais nécessite davantage de compétences techniques et de ressources.

Certaines plateformes web comme Shopify vous permettent de téléverser des fichiers d’un modèle 3D (.stpe ou .obj) directement sur leur plateforme. Lisez ce blog pour savoir comment télécharger un modèle 3D sur Shopify.
Étape 2 : Créer le code de l’iframe
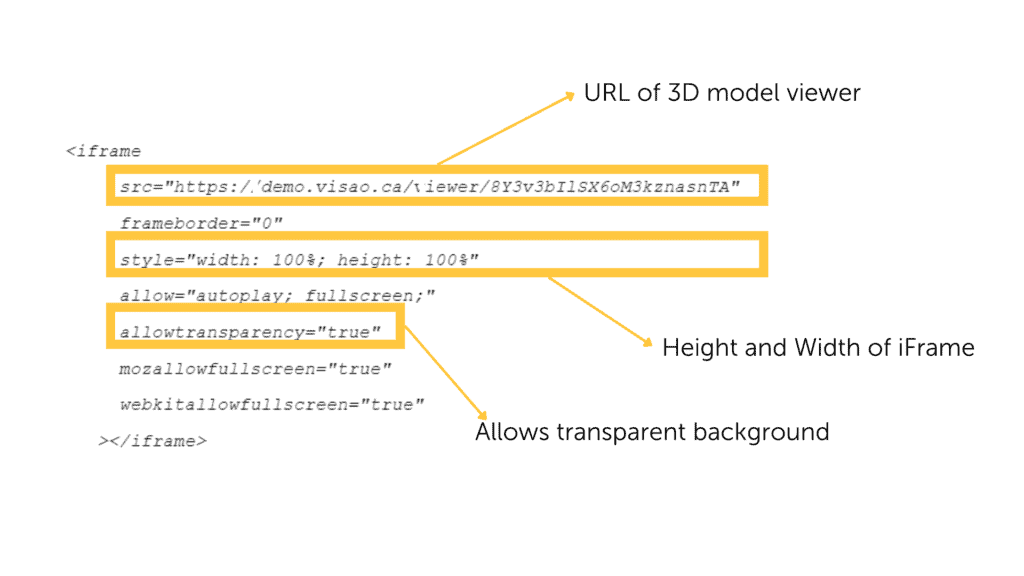
Une iframe est un cadre qui affiche une page HTML à l’intérieur d’une autre page. Cette illustration présente les différents éléments d’un code iframe conçu pour prendre en charge des éléments web 3D. Dans la grande majorité des cas, il n’est pas nécessaire de modifier les paramètres de l’iframe.

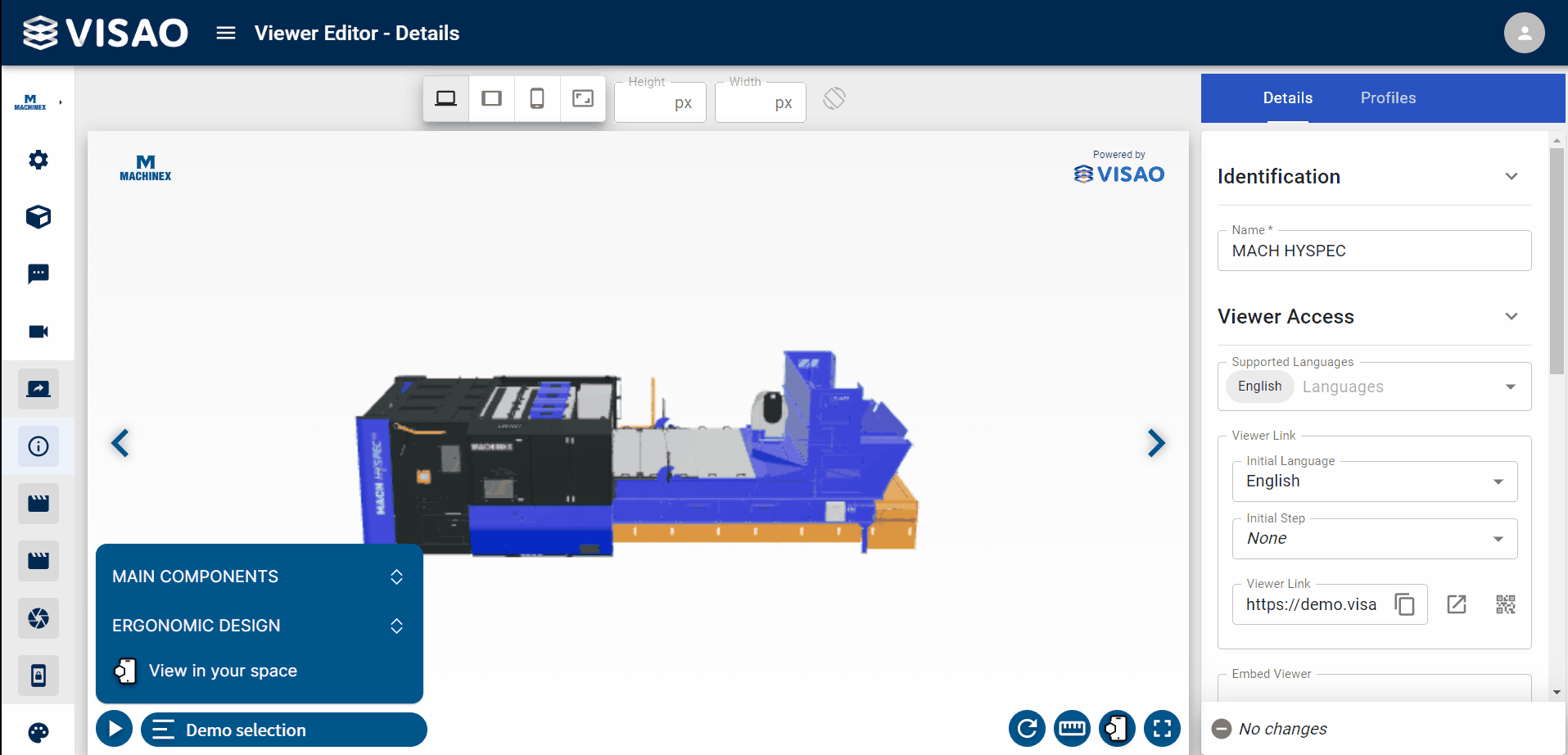
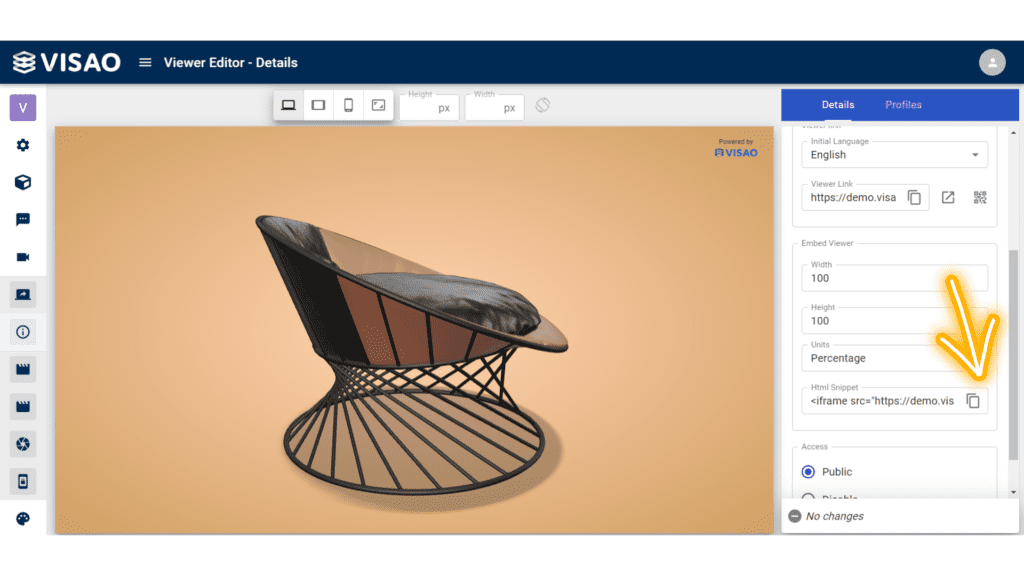
Si vous utilisez la plateforme de création de visionneuses de produits 3D de Visao, votre code iframe sera généré automatiquement. Pour y accéder, dans la section « Viewer » de la plateforme, il vous suffit de cliquer sur l’icône « Editer ». Cliquez ensuite sur l’icône de copie à droite pour copier le composant web généré.

Si vous n’utilisez pas la plateforme Visao, vous pouvez utiliser le modèle suivant. Remplacez simplement l’URL du modèle par la vôtre.
<iframe src=”https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=en” title=”Tubular Chair – Background Demo” style=”border: none; width: 100%; height: 100%;” allow=”autoplay; fullscreen; vr” allowtransparency=”true” allowfullscreen=”true”></iframe>

Étape 3 : Personnalisation du code d’intégration pour répondre aux exigences de votre site web
Les experts 3D de Visao conseillent d’utiliser toute la largeur et la hauteur du conteneur HTML au lieu de spécifier des dimensions fixes en pixels. Cela permet à la visionneuse du modèle 3D de s’adapter dynamiquement aux différentes tailles d’écran. Par exemple, vous pouvez utiliser l’attribut de style « style=’width : 100% ; height : 100%;' » pour obtenir ce comportement réactif.
Toutefois, si vous préférez définir des dimensions spécifiques pour le composant web, vous pouvez attribuer des valeurs en pixels aux attributs width et height. Cela vous permet de mieux contrôler la taille du composant dans la visionneuse tout en conservant son intégrité visuelle.

Intégrer le modèle 3D dans une page web
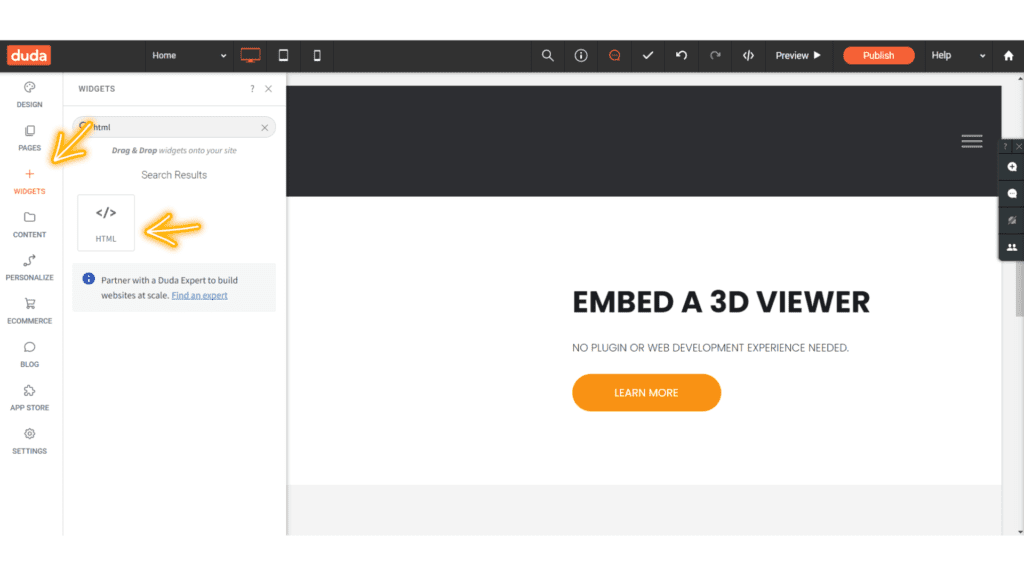
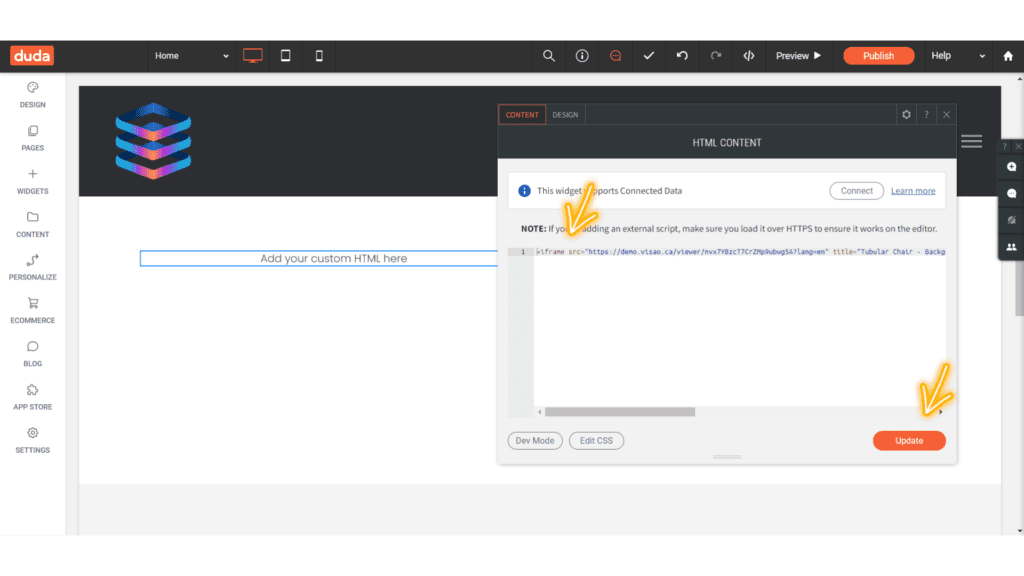
L’intégration du composant web sur votre site web est aussi simple que l’intégration de n’importe quel autre élément HTML, comme une vidéo YouTube. Il suffit de prendre le code iframe généré et de le coller dans une boîte HTML sur la page web souhaitée.


Pour les lecteurs qui utilisent des plateformes de sites web populaires, nous avons des articles de blog dédiés qui fournissent des instructions plus spécifiques à chaque plateforme :
- Comment intégrer une visionneuse 3D dans WordPress
- Comment intégrer une visionneuse 3D dans Shopify
- Comment intégrer une visionneuse 3D dans Wix
- Comment intégrer une visionneuse 3D dans Duda
Considérations relatives à l’emplacement des composants Web
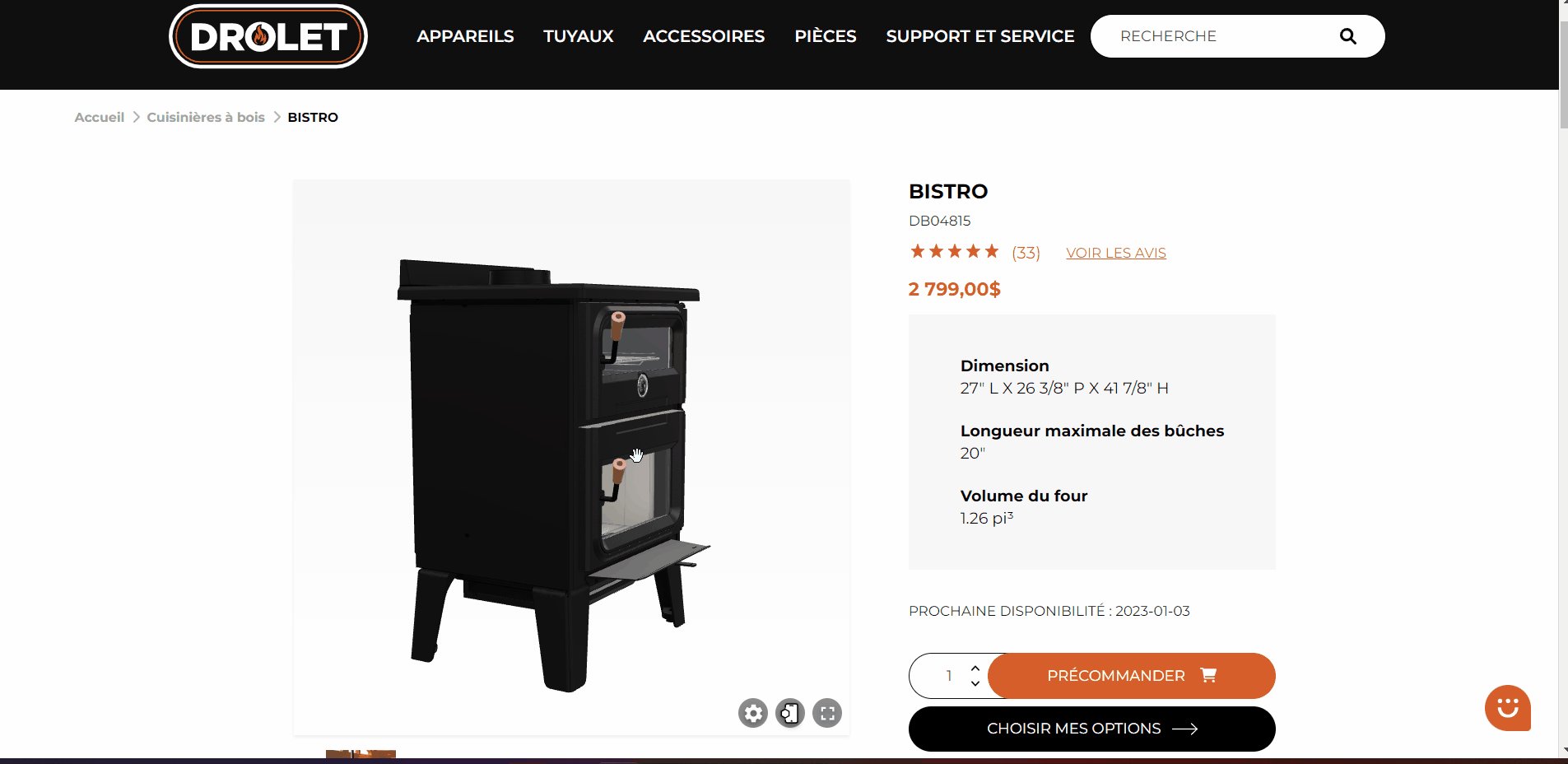
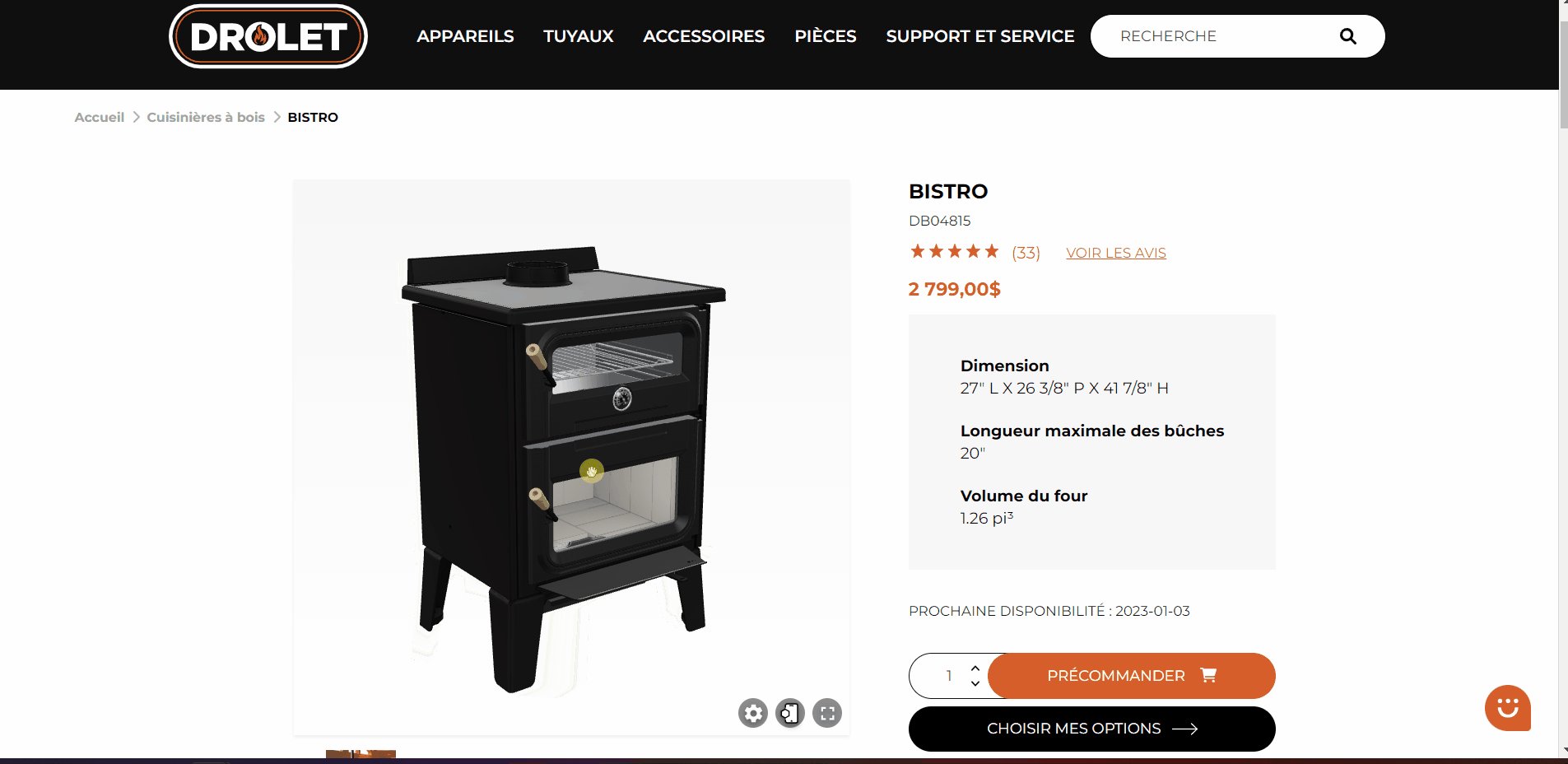
Une fois que vous avez intégré le modèle 3D, les possibilités d’insertion dans votre site web sont infinies. Vous pouvez l’afficher sur toute la largeur, le faire apparaître en cliquant sur un bouton ou même l’ouvrir dans une nouvelle page en mode plein écran. Cette flexibilité vous permet de créer une expérience captivante et interactive pour les visiteurs. Pour explorer les différentes façons d’intégrer un modèle et découvrir les options disponibles, visitez notre page dédiée.

Quel est l’impact d’un modèle 3D sur le référencement ? Est-ce que c’est comme pour n’importe quel autre élément HTML ?
Il est important de noter que l’intégration d’une visionneuse de modèles 3D sur votre site web n’a pas d’impact négatif sur l’optimisation de votre site pour les moteurs de recherche (SEO). En fait, il peut améliorer l’engagement de l’utilisateur et le temps de visite, qui sont des signaux positifs pour les moteurs de recherche.
Toutefois, pour les modèles 3D plus lourds qui risquent de ralentir la vitesse de chargement de votre site web, il est recommandé d’ajouter un code de chargement paresseux à l’iframe. Cette méthode garantit que le modèle 3D ne se charge que lorsque l’utilisateur le fait défiler, ce qui optimise les performances du site web. Pour en savoir plus sur l’optimisation des modèles 3D pour le référencement et la mise en œuvre d’un code de chargement paresseux, cliquez sur le lien ici pour consulter notre article de blog détaillé sur le sujet.
Conseils pour optimiser les composants web 3D pour le web
Garantir des modèles légers pour une meilleure performance
La compression des textures, la simplification de la géométrie et l’optimisation des matériaux permettent de réduire de manière significative la taille des fichiers de vos modèles 3D et d’offrir une expérience utilisateur fluide aux internautes. Chez Visao, nos experts excellent dans l’optimisation des modèles afin de protéger votre propriété intellectuelle et d’assurer des temps de chargement rapides sur les sites.

Mise en œuvre d’un « lazy loading » pour un chargement efficace
Le « lazy loading » est une technique efficace pour optimiser le chargement des modèles 3D. En mettant en œuvre le lazy loading, vous pouvez vous assurer que le modèle 3D ne se charge que lorsque l’utilisateur le fait défiler, ce qui améliore les performances globales du site web. Pour obtenir des informations plus détaillées sur les avantages et la mise en œuvre du lazy loading, nous vous invitons à lire notre article de blog dédié en cliquant ici.
Intégration de la réalité augmentée (RA) pour une meilleure expérience utilisateur
L’intégration de fonctions de réalité augmentée dans vos modèles 3D peut élever l’expérience de l’utilisateur à de nouveaux sommets. On estime que 75 % de la population mondiale deviendra un utilisateur actif de la réalité augmentée d’ici 2025, ce qui en fait un outil puissant pour attirer votre public.

Pensez à ajouter des boutons ou des fonctionnalités de réalité augmentée à vos propres modèles, afin de permettre aux utilisateurs de visualiser vos idées ou vos produits dans leur environnement physique. Des plateformes web telles que Visao prennent en charge les fonctions de réalité augmentée, en proposant une version allégée du modèle spécialement conçue pour la réalité augmentée.
Prêt à ajouter un modèle 3D à votre site web ?
Dans cet article de blog, nous avons exploré le pouvoir de transformation de l’intégration d’une visionneuse de modèles 3D dans votre site web. Des études ont montré que les expériences 3D génèrent deux fois plus d’engagement que les expériences non 3D.
En mettant en œuvre des modèles 3D interactifs, vous pouvez captiver votre public et offrir une expérience web interactive et visuellement impressionnante qui améliore l’engagement des utilisateurs et les performances du site web. Faites le premier pas dès aujourd’hui et élevez votre site web vers de nouvelles dimensions d’engagement, de qualité et d’interactivité.