Vous souhaitez ajouter une touche de modernité à votre site web tout en présentant vos produits de manière interactive et détaillée ? Les modèles 3D et les visionneuses de modèles sont d’excellents outils pour y parvenir. Et le meilleur dans tout ça ? Il n’est pas nécessaire d’être un spécialiste des logiciels de modélisation 3D pour y parvenir !
L’intégration d’une visionneuse de modèles 3D peut sembler une tâche ardue, mais elle peut en fait être réalisée en quelques étapes simples. Oubliez la recherche d’un embedder ou d’un plugin de modèle 3D, car il existe des moyens de le faire sans eux.
En utilisant un code HTML iframe, vous pouvez facilement intégrer une visionneuse de produits en 3D. Aucune compétence en matière de développement web n’est requise ! Que vous soyez propriétaire d’une entreprise, développeur, blogueur ou simplement quelqu’un qui cherche à ajouter une nouvelle dimension à son site web, ce guide vous montrera comment intégrer une visionneuse de modèles 3D dans WordPress en seulement quatre étapes simples.
Suivez notre guide vidéo ou notre guide écrit étape par étape pour commencer à intégrer votre visionneuse de modèles 3D dès aujourd’hui.

PARTIE 1 : Obtenez votre code HTML iframe
A. Comprendre ce qu’est une iframe HTML
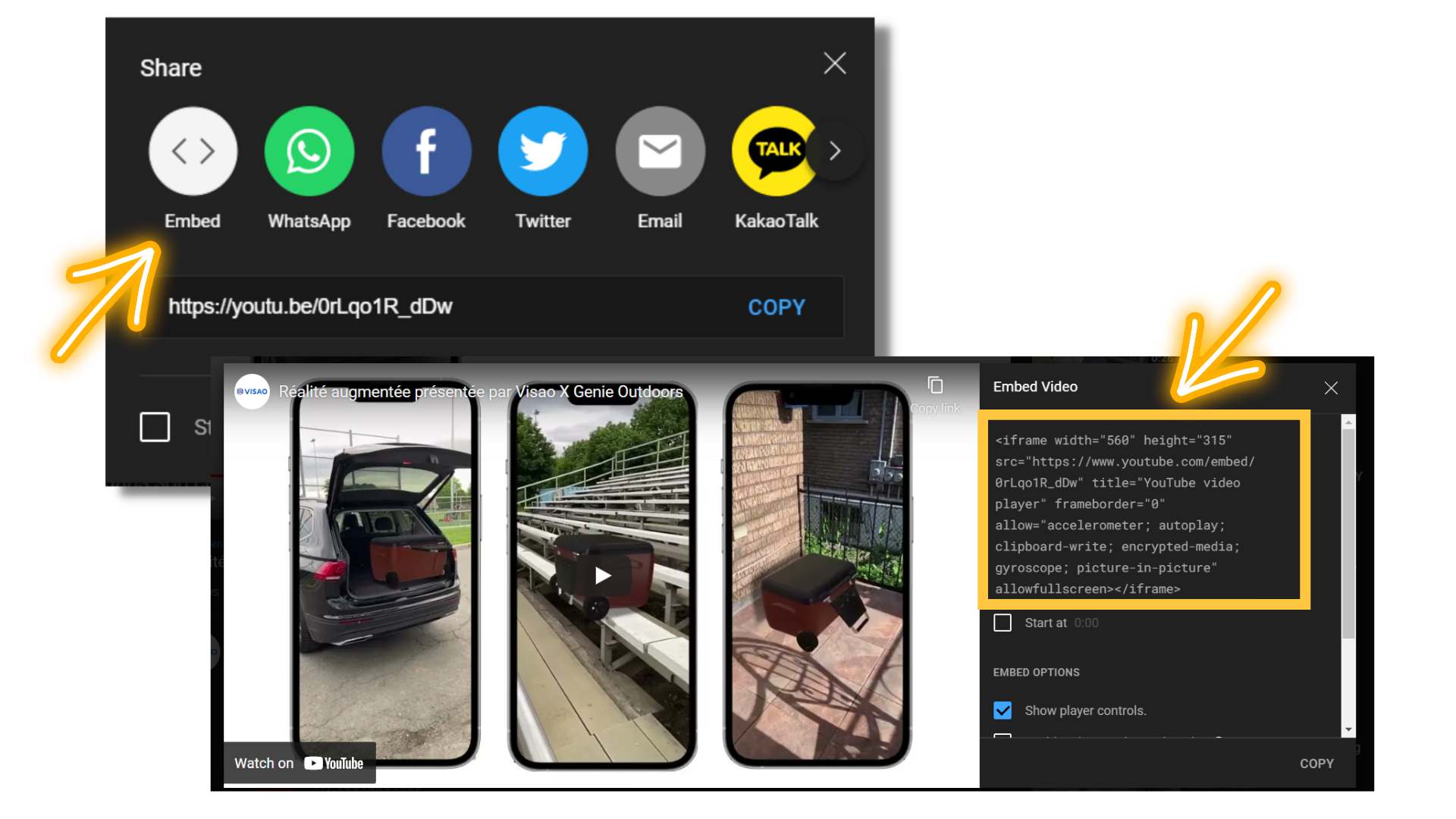
L’approche la plus efficace et la plus conviviale pour afficher des modèles 3D sur une page web consiste à utiliser un script HTML iframe. Dans le contexte, un iframe fait référence à un cadre qui permet à une page HTML d’être affichée à l’intérieur d’une autre page. Comme illustré dans l’exemple ci-dessus, un iframe peut être utilisé pour intégrer de manière transparente un logiciel source tiers, tel que Youtube, dans un article de blog ou une page web.
B. Comprendre les éléments d’une iframe
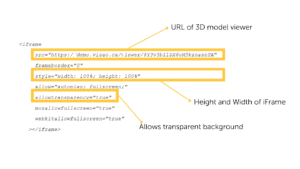
Cette illustration montre les différentes parties d’un script de code iframe pour le contenu 3D. Dans la plupart des cas, aucune modification n’est nécessaire puisque le code comprend les attributs et propriétés nécessaires à l’affichage des modèles 3D, comme l’URL source, la largeur, la hauteur et les styles. L’intégration d’une visionneuse de produits en 3D est donc transparente et sans problème.

Les spécialistes 3D de Visao recommandent d’utiliser toute la largeur et la hauteur du conteneur HTML au lieu de fixer des dimensions fixes en pixels. C’est pourquoi l’exemple susmentionné utilise l’attribut style avec les valeurs « width : 100% ; height : 100% ». Cela dit, si vous préférez personnaliser les dimensions de la visionneuse de modèles 3D, vous pouvez le faire en attribuant des attributs de pixels spécifiques à chaque élément. Comme le montre l’exemple suivant, il est possible de définir une largeur de 500 pixels et une hauteur de 350 pixels en incluant l’attribut de style avec les valeurs « width : 500px ; height : 350px ».
Une iFrame a-t-elle un impact sur le référencement ?
C. Copier le code HTML de l’iframe
Copiez le code HTML iframeSi vous utilisez le logiciel de création de modèles 3D de Visao, le script du code iframe sera automatiquement généré pour vous. Pour accéder au code, rendez-vous dans la section « Viewer » du logiciel et cliquez sur l’icône « Edit ». Cliquez ensuite sur l’icône de copie située à droite de l’écran pour dupliquer le code iframe généré. Vous disposez ainsi du code nécessaire pour intégrer votre visionneuse de produits 3D à votre page Web ou à votre article de blog.

Si vous n’utilisez pas le logiciel de Visao, vous pouvez utiliser le modèle suivant. Remplacez simplement l’URL du modèle 3D par la vôtre.
<iframe src=”https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=en” title=”Tubular Chair – Background Demo” style=”border: none; width: 100%; height: 100%;” allow=”autoplay; fullscreen; vr” allowtransparency=”true” allowfullscreen=”true”></iframe>
PARTIE 2 : Intégrer la visionneuse de modèles 3D sur le site web
Afin d’intégrer de manière transparente le contenu 3-D dans votre site WordPress, collez le code iframe généré dans la section appropriée de votre site. Il est important de noter qu’aucune extension ou plugin supplémentaire n’est nécessaire pour faciliter ou soutenir ce processus.
A. Connectez-vous à votre compte WordPress
Allez dans le menu de votre tableau de bord Wordpress pour éditer le site web.

B. Aller à la section Pages
Cliquez sur l’onglet « Pages » dans le menu de gauche.

C. Sélectionner la page
Cliquez sur la page, puis sur la partie de la page que vous souhaitez modifier.
D. Ajouter un élément HTML à la zone souhaitée
Pour ajouter un bloc HTML personnalisé à votre site WordPress, commencez par cliquer sur l’icône + dans le Block Inserter et recherchez « custom HTML ». Vous pouvez également taper « /html » sur une nouvelle ligne et appuyer sur Entrée pour accéder au bloc HTML personnalisé.
Une fois le bloc HTML personnalisé localisé, cliquez sur l’élément de code dans le menu et faites-le glisser à l’endroit souhaité sur votre site. Si vous utilisez un plugin de construction web tel qu’Elementor, l’ajout d’un bloc HTML est encore plus simple.

E. Coller le code iframe
Collez le shortcode généré dans le champ prévu à cet effet.

F. Réviser et publier les changements sur la page web
Enregistrez vos modifications en cliquant sur le bouton « Publier ». Votre visionneuse 3D Wordpress apparaîtra désormais sur votre site Wordpress, comme ces exemples !

Ajouter une visionneuse 3D à une page produit WooCommerce
Pour obtenir des instructions pas à pas et des informations sur les fonctionnalités de WooCommerce, les types de fichiers pris en charge et l’optimisation de votre page produit WooCommerce, consultez notre article de blog détaillé.
Utilisation de l’API de Visao
Vous souhaitez apporter des améliorations aux modèles 3D de Visao ? Grâce à l’API ShortCode activée dans la documentation API de Visao, vous avez la possibilité de concevoir des projets en ligne sur mesure qui s’intègrent de manière transparente à la visionneuse 3D.
Grâce à cette fonctionnalité, vous pouvez intégrer des modèles 3D de manière transparente tout en concevant des interactions utilisateur distinctes avec les objets 3D, ce qui permet la création d’un ensemble de fonctions sophistiquées comprenant des plugins d’analyse, des configurateurs de produits et des CPQ.
Le potentiel est virtuellement illimité, vous permettant d’adapter méticuleusement vos modèles 3D pour qu’ils correspondent précisément à vos besoins.
Cliquez ici pour accéder à notre API afin de créer des options avancées
Affichez la 3D avec Visao
Le logiciel de création de visualisation de produits en 3D basé sur le Web de Visao est la solution idéale pour les fabricants qui souhaitent présenter et partager leurs produits de manière moderne et interactive. Grâce à la possibilité de créer facilement des présentations de produits 3D personnalisées à partir de fichiers CAO et à nos services et notre assistance complets, nous vous aidons à obtenir des résultats attrayants et efficaces.
Demandez dès aujourd’hui une démonstration virtuelle du logiciel de 3D et de réalité augmentée de Visao pour libérer tout le potentiel de vos présentations de produits.